What are HubSpot drag and drop areas?
How HubSpot Drag and Drop Areas are working
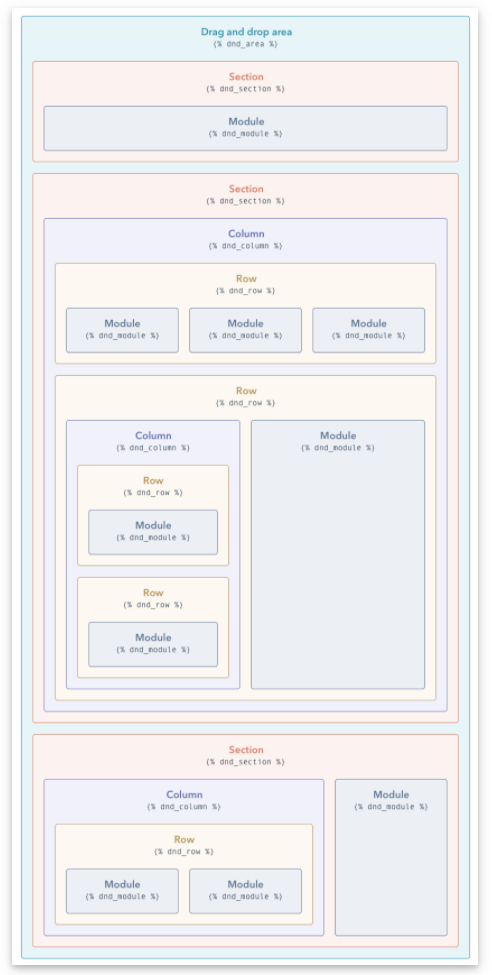
Drag and drop areas are composed of modules, which are blocks of website content. These modules may be arranged in horizontal rows or vertical columns. Rows and columns may be grouped into sections of elements.
By grouping these elements together, you can apply background styles to an entire area of your page. You can also drag and drop entire rows, columns, or sections to rearrange your page layout.
- Module: an individual block of website content. You can edit your page's text and images within an individual module.
- Column: a vertical stack of multiple modules or rows. You can move or rearrange columns on your page, and apply a background color or style to an entire column.
- Row (*): a horizontal row of modules or columns. You can move or rearrange rows on your page, and apply a background color or style to an entire row.
- Section: a group of multiple rows or columns. You can move an entire section, or apply a background color or style to an entire section.
Check out this HubSpot knowledge page that explains all functionalities
Different modules

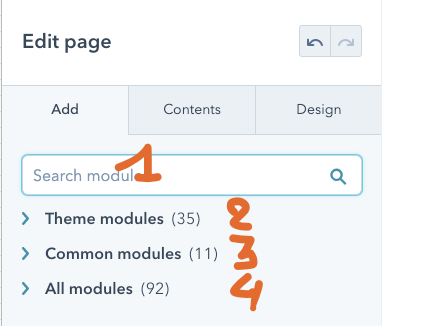
- You can search for modules to be used
- Theme modules are modules developed form, especially for the theme
- Common modules are default HubSpot modules such as Rich Text
- All modules, beware of using these modules, probably they are old modules and NO Drag & Drop modules. It's possible that they do not behave correctly
Section \ Column \ Row \ module hierarchy

(*) creating a row is sometimes hard ;-) but follow these steps and you will get one
- create 2 cols with a Rich Text module in each
- in the first col drag an Image module below the Rich Text field
- then clone the Image module in the first row using the icon when hovering
