Button Form Popup module
Add a button to your webpage that launches a popup with interactive form fields.
Module icon
Use this icon to drag & drop the module to your page in the essential theme.
![]()
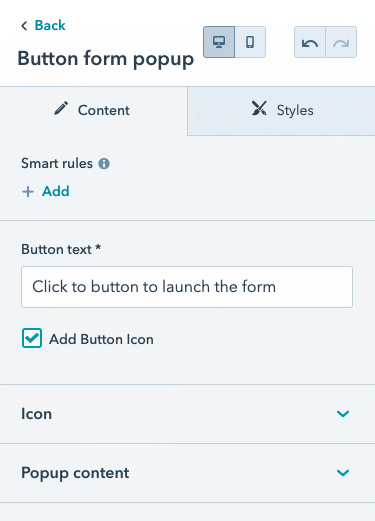
Functionalities
Launch a form in a popup by clicking the button,
- Control the button Styles
- Add an icon left or right
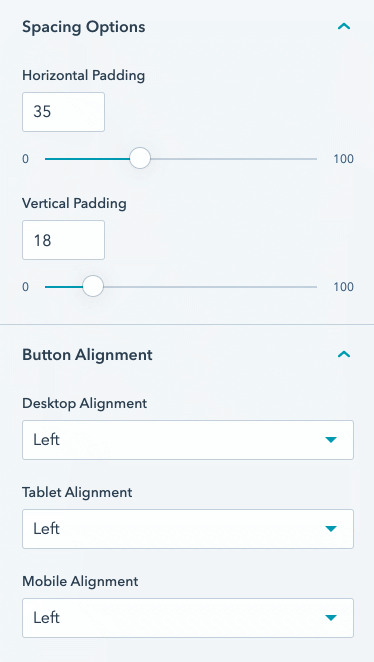
- Align button left / center / right
- Control the different Styles in the General Theme settings
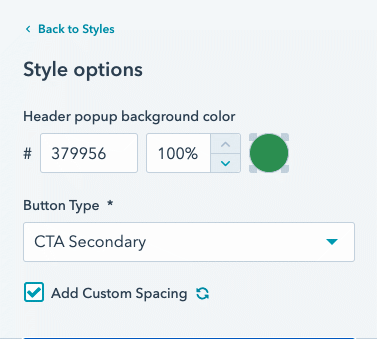
- Customise the button
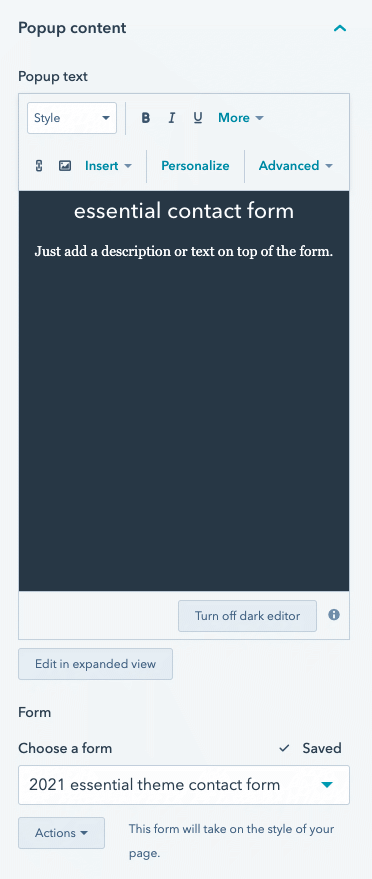
- Select thee HubSpot form
- Add a title and description above the form
- Change the background color of the popup
- Set extra aligment
- Add Smart rules
- Hide on mobile if needed
- Style spacing, background, border of module





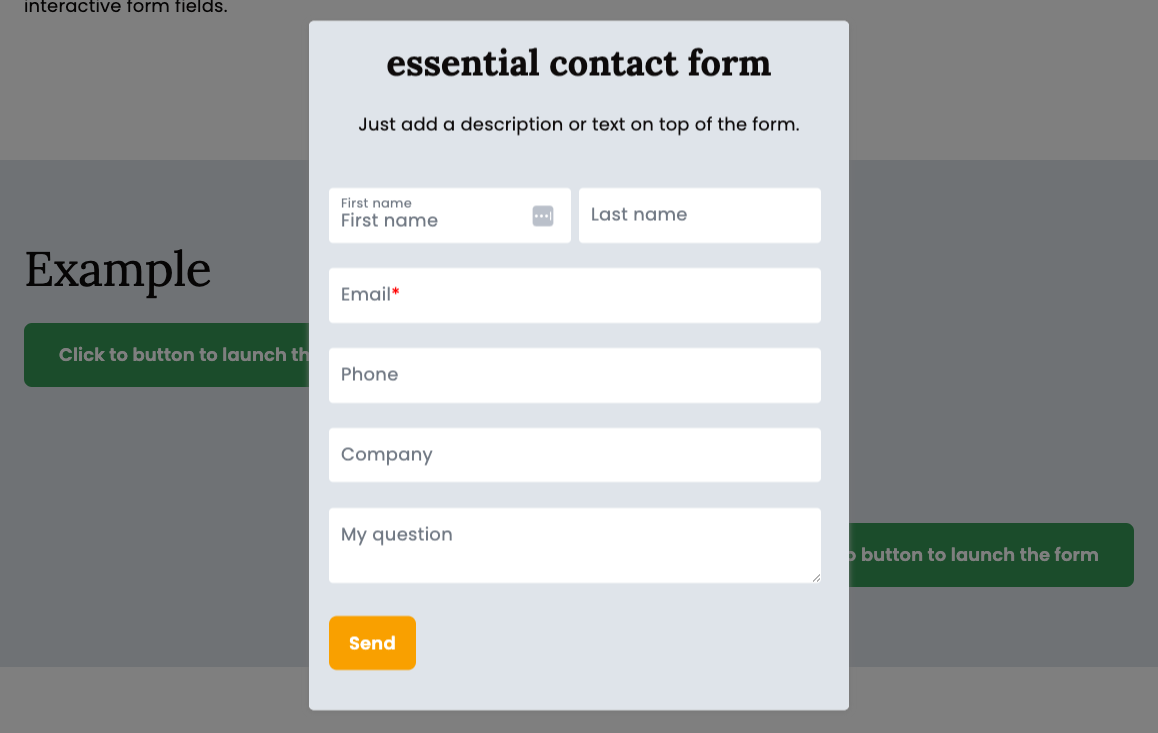
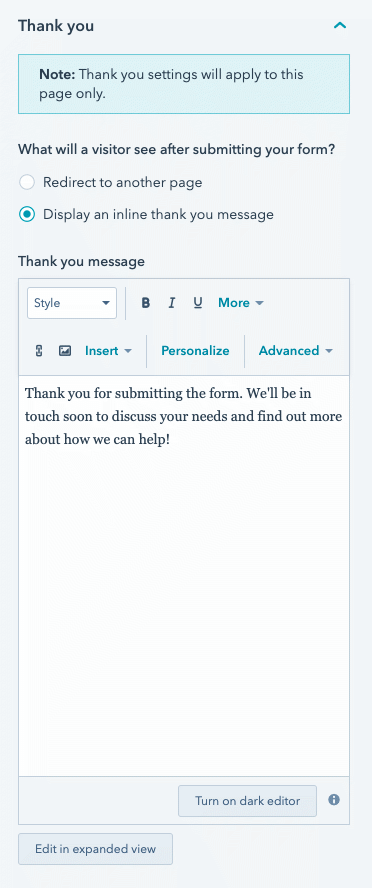
Sample Screenshot