Video sequence module for HubSpot
Showcase a series of videos on your website and engage with your audience
A picture is worth a thousand words. But a video sequence provides a richer source of visual information.
A video sequence refers to a series of clips, footage or segments combined and arranged in a specific order to convey a particular story or idea.
When you display an exciting video sequence on the homepage of your website or any website page, you can captivate your audience and guide them through videos that showcase what you do best. You can showcase your team, your best case studies, your products or services and how to use them. You can do this with help from leadstreet's custom module for HubSpot.
You can even include interactive elements between your videos to engage your audience.
Key features
- Unlimited number of videos
- Once the viewer starts the initial video, the sequence jumps automatically to the next videos
- Put some interaction between your videos with a form, image or content
- Create your own design (color, position tab titles)
How to setup
Step 1: Purchase the video sequence custom module for HubSpot.
Step 2: Log into your HubSpot portal. And go to the Design Manager and open your blog template.
Step 3: Drag and drop the video sequence custom module for HubSpot to your home page or any other page.

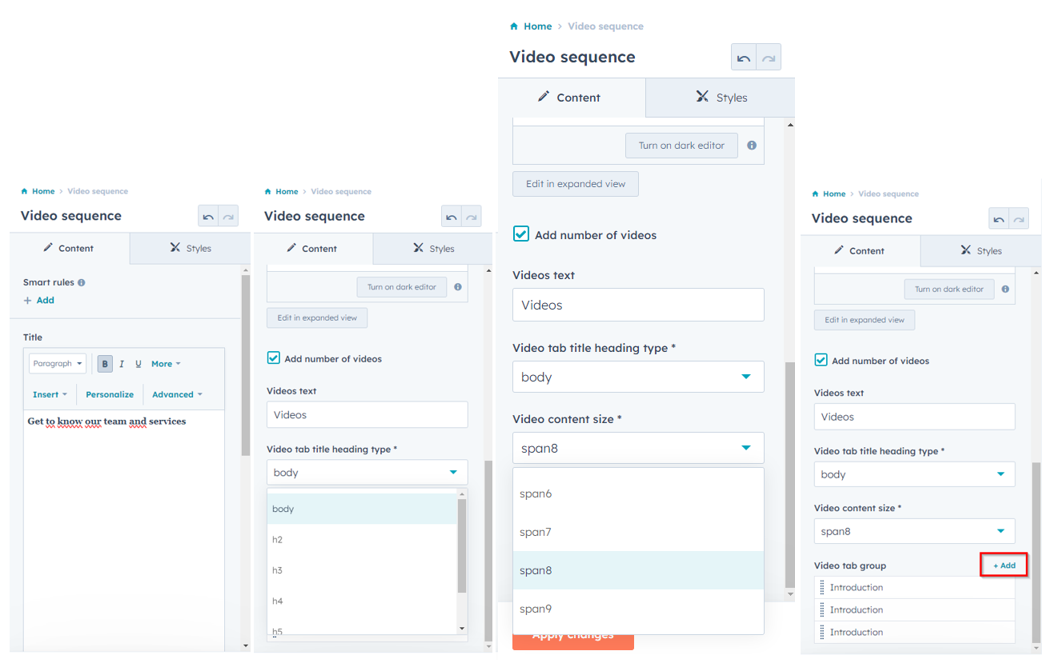
Step 4: Configure your options. You can:
- Choose a title for the video sequence.
- Format the tab title heading.
- Choose the video content size (= width).
- Add as many videos as you want based on your campaign and what you want to showcase.

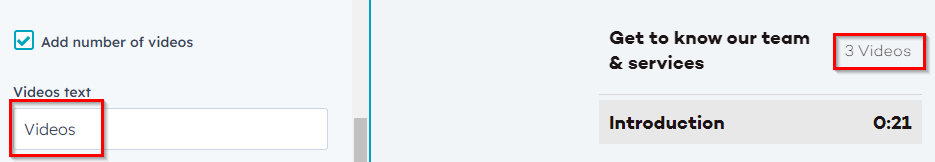
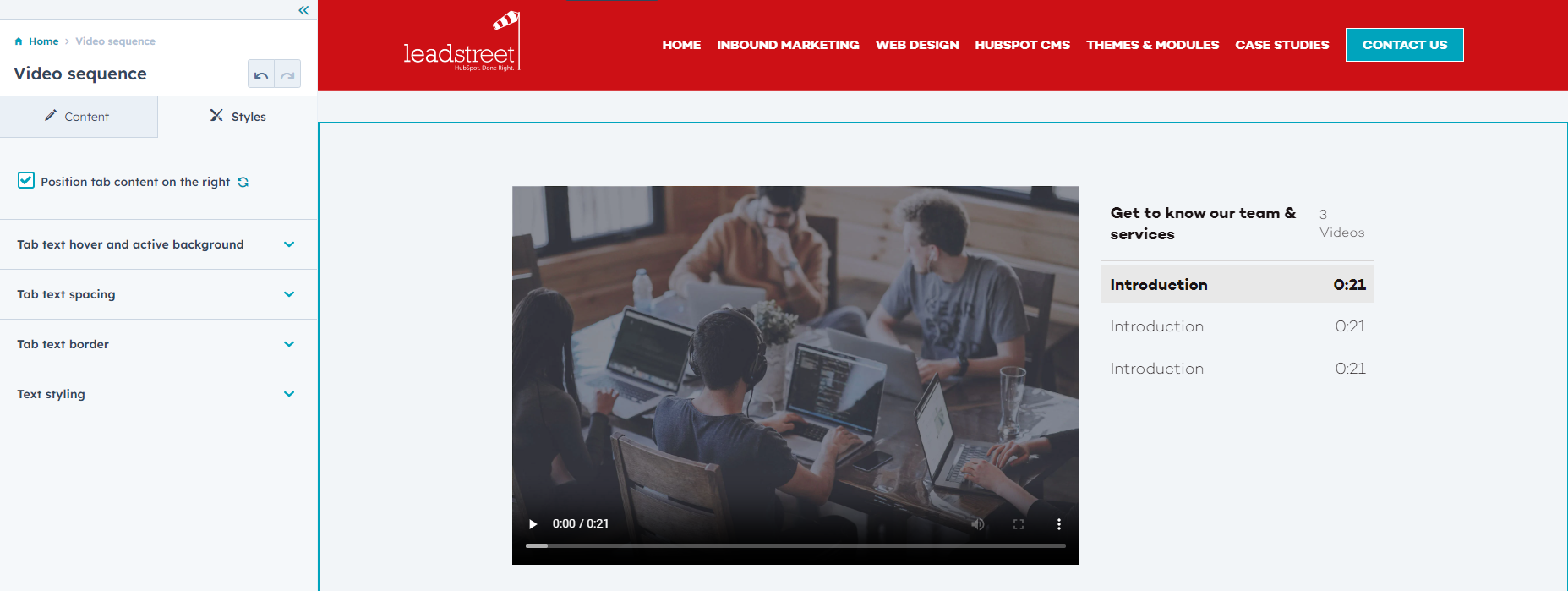
You’ll see that the video text is shown next to the video sequence title.
The number of videos will be displayed automatically according to the number of videos you add.

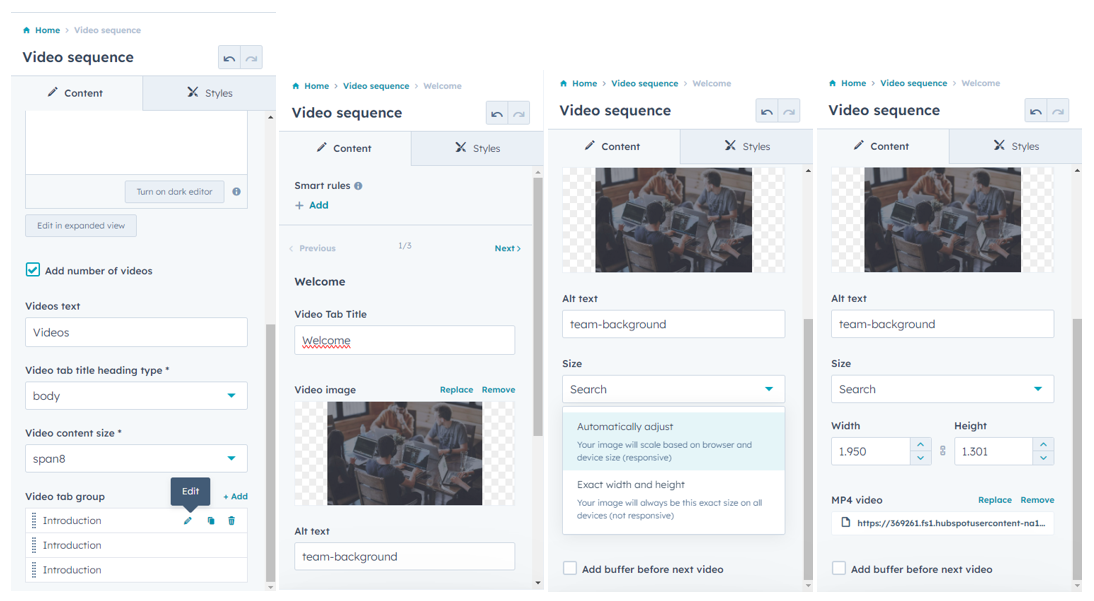
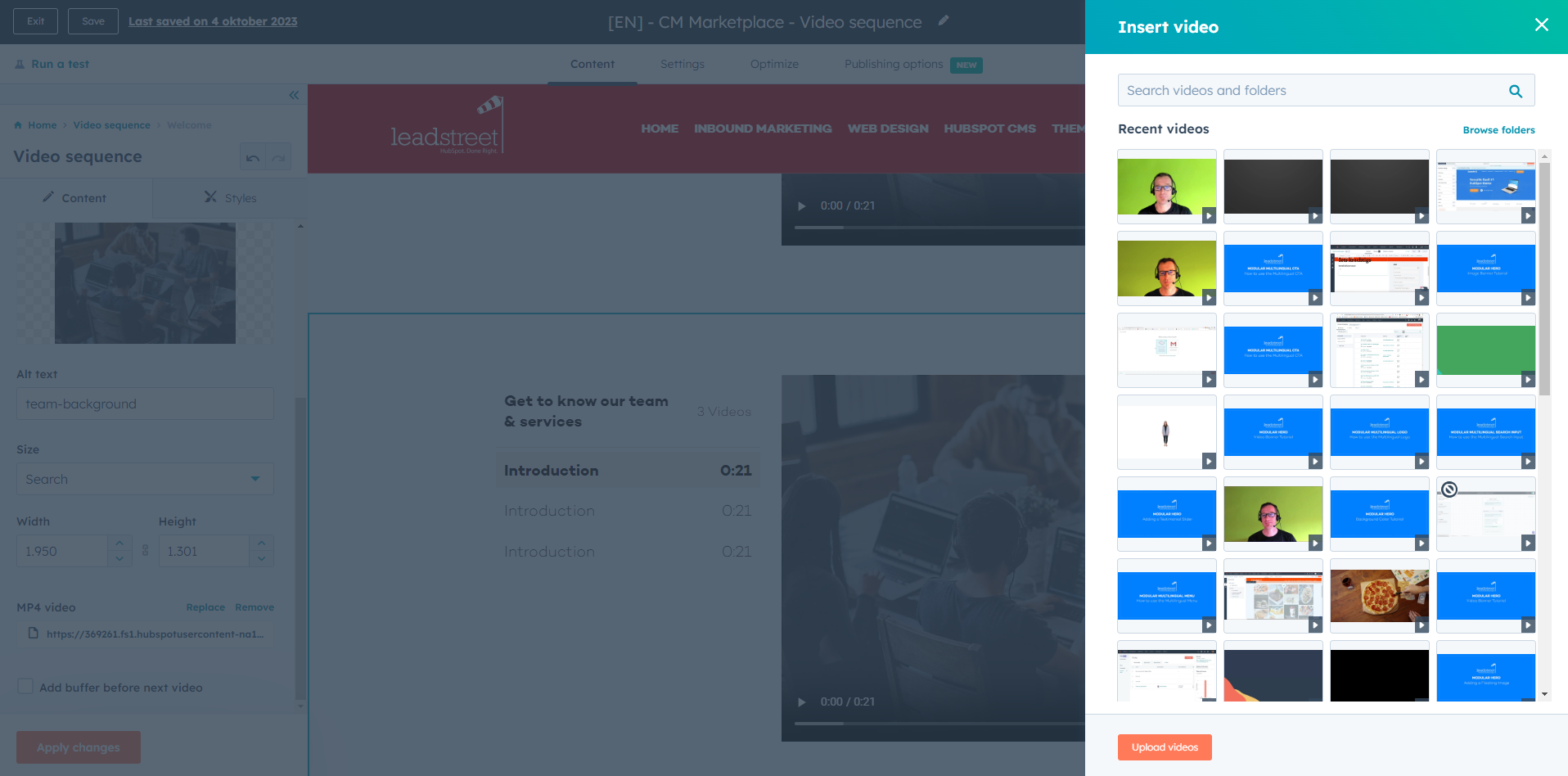
Step 5: Setup the videos.
The video sequence custom module for HubSpot contains 3 examples. You can easily adapt those by clicking the pencil.
- Choose a video tab title.
- Choose a video thumbnail image. This is the image your visitors will see before the video starts.
- Set the video size, width, and height.

- Add each video from your HubSpot file manager.

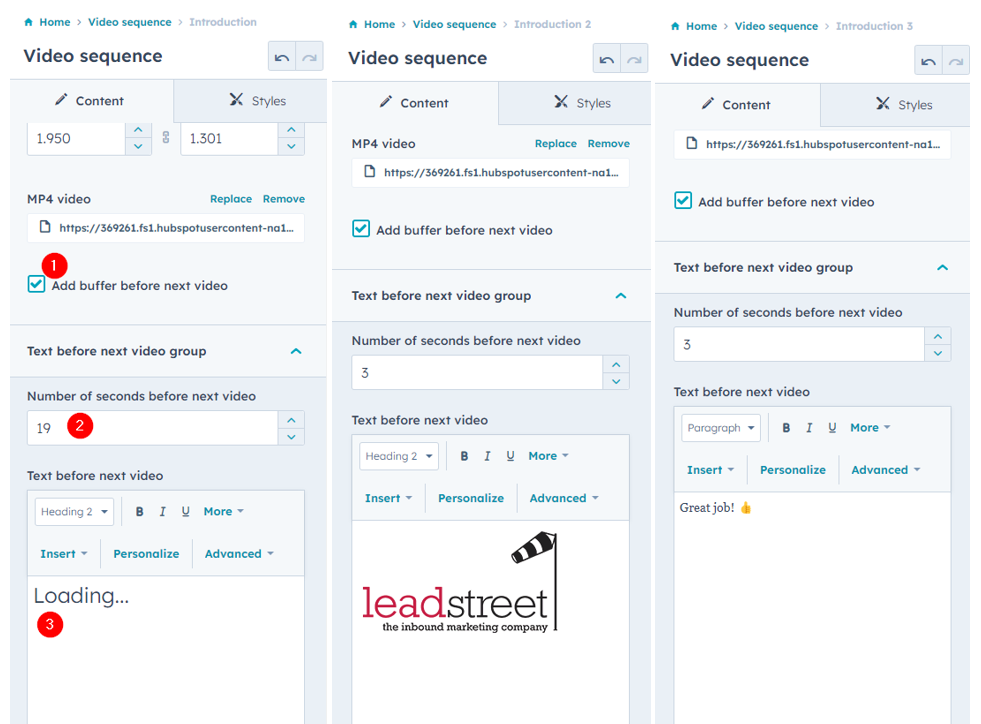
Step 6: Include interactive elements between your videos to engage your audience.
You can display a form for lead conversion, a quote, short text or an image, before the next video starts to encourage people to watch the next video and complete the video sequence.
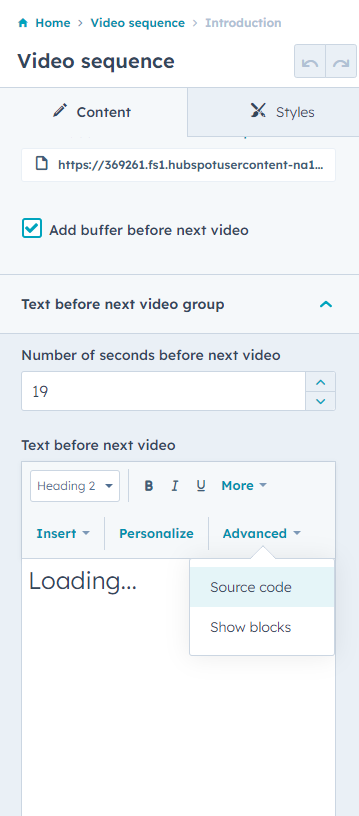
- Enable ‘Add buffer before the next video’ to showcase any of these elements before the next video starts.
- Specify the time before the next video should start (= a countdown).
- Include what you want to show between the two videos.

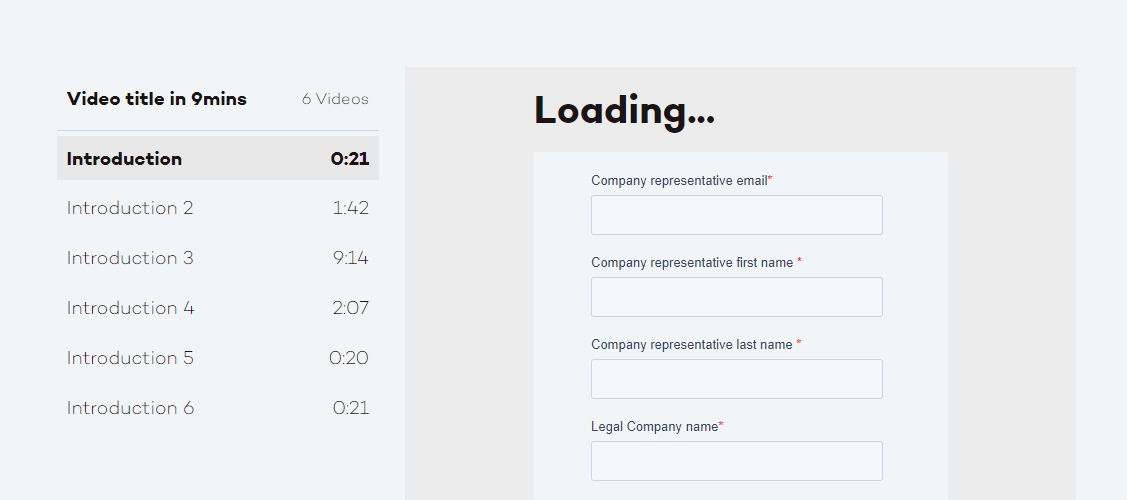
Here's how you can incorporate a form between two videos

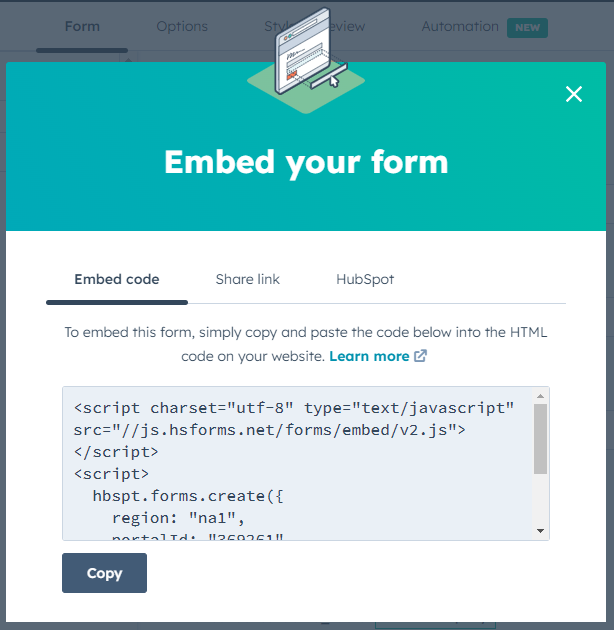
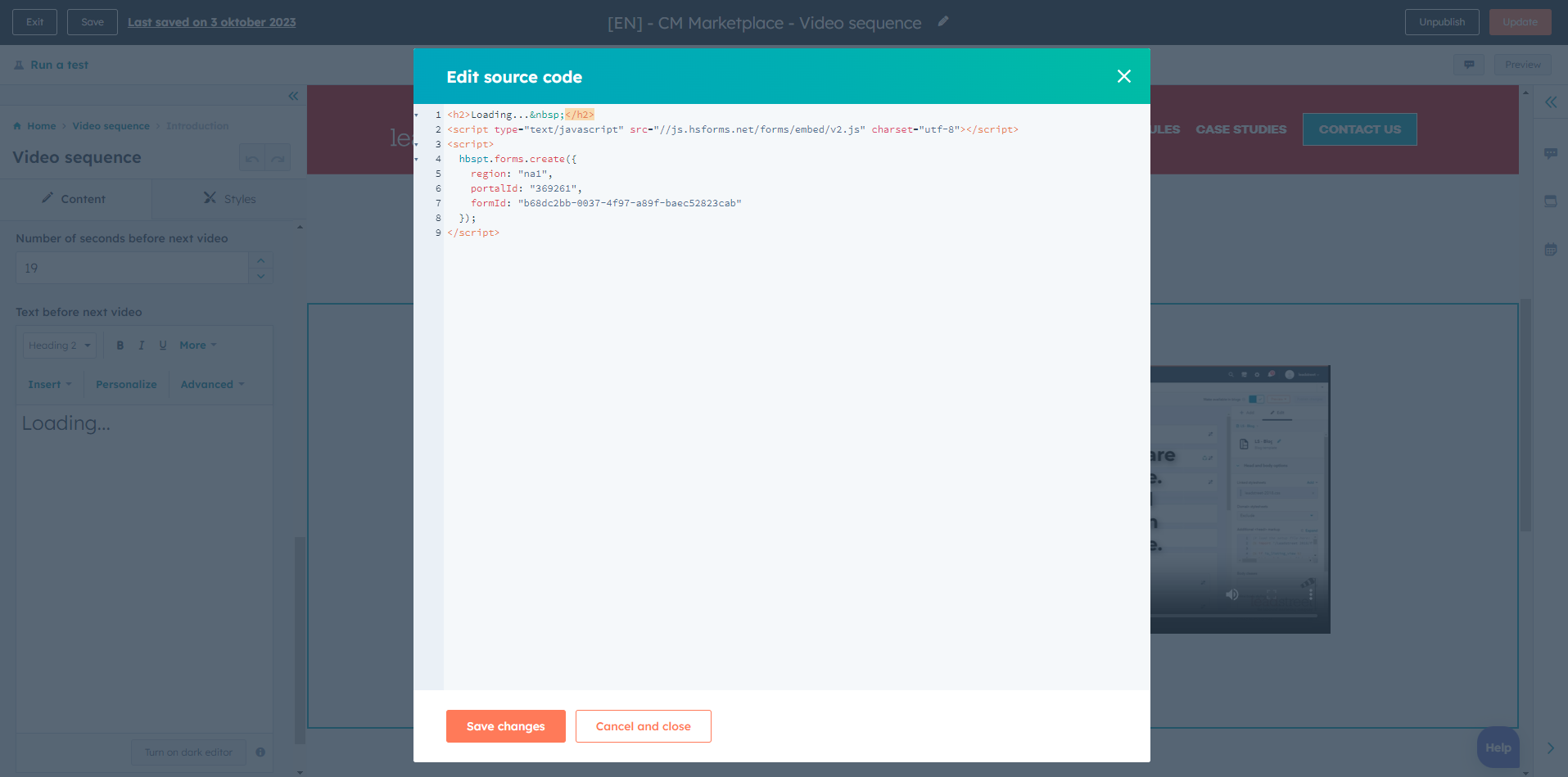
Step 1: Create a form and obtain the embed code.

Step 2: Enable the "Add buffer before the next video" option and select "Advanced" and "Source code."

Step 3: Paste the embed code into the "Source code" section and save the changes.

This will allow you to seamlessly include a form between your videos, engaging your audience and capturing their information.
Step 4: Create your own design.
Choose the position of your tab titles (left or right).

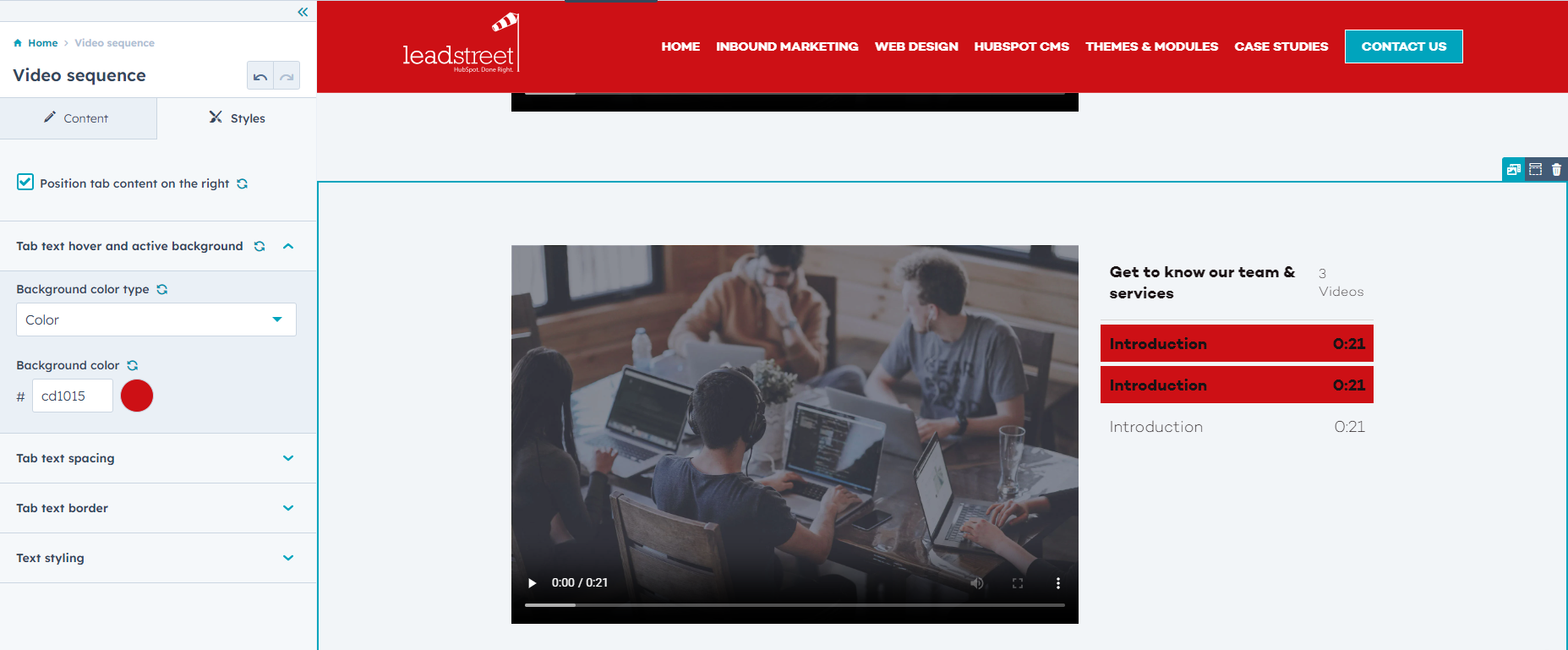
Customize the background color of the active or hovered tab text

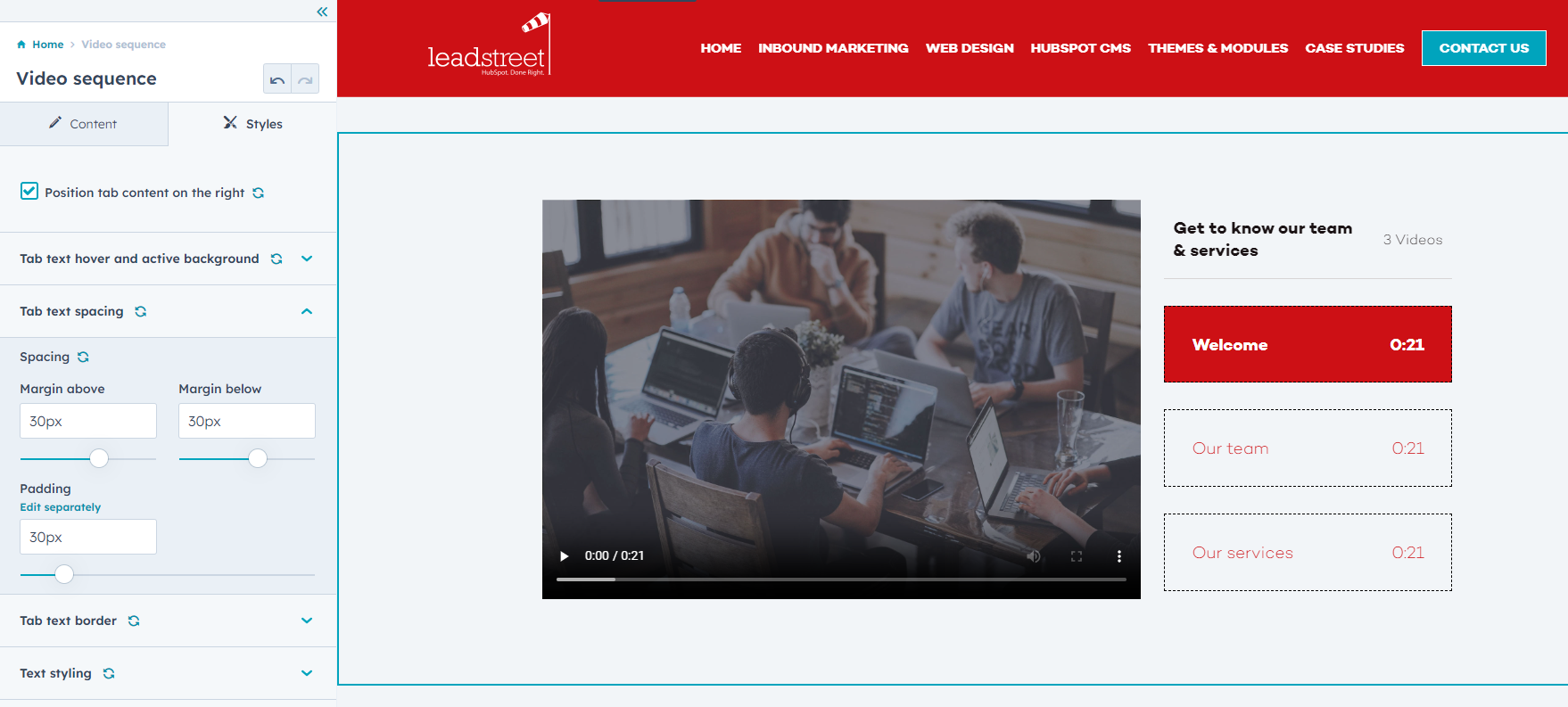
Step 5: Adjust the spacing and padding of the tab text.
- Customize the margin above and below the tab text by adjusting the spacing. This will determine the height of the tab block.
- By customizing the padding, you can spread the tab text over the video height.

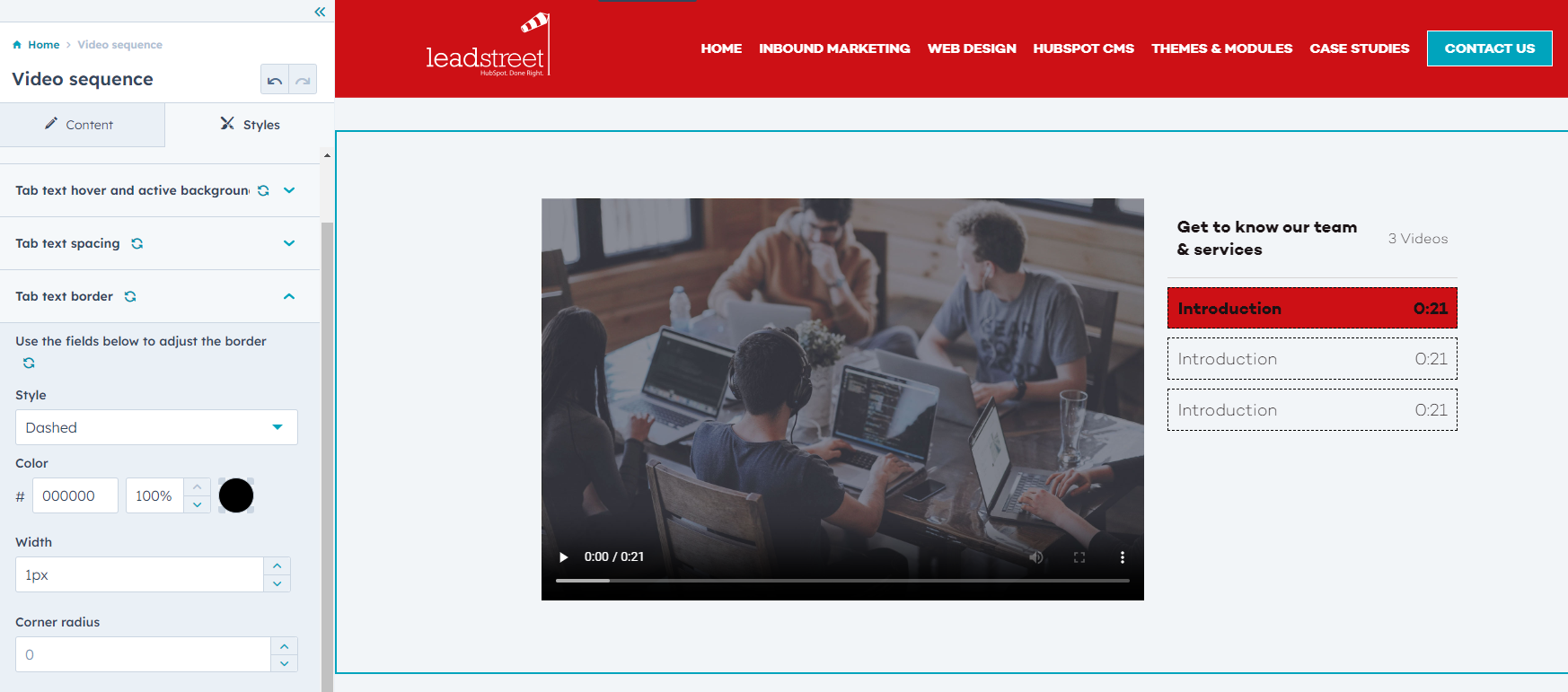
Step 6: Customize the appearance of your tab titles by adding a border around them.
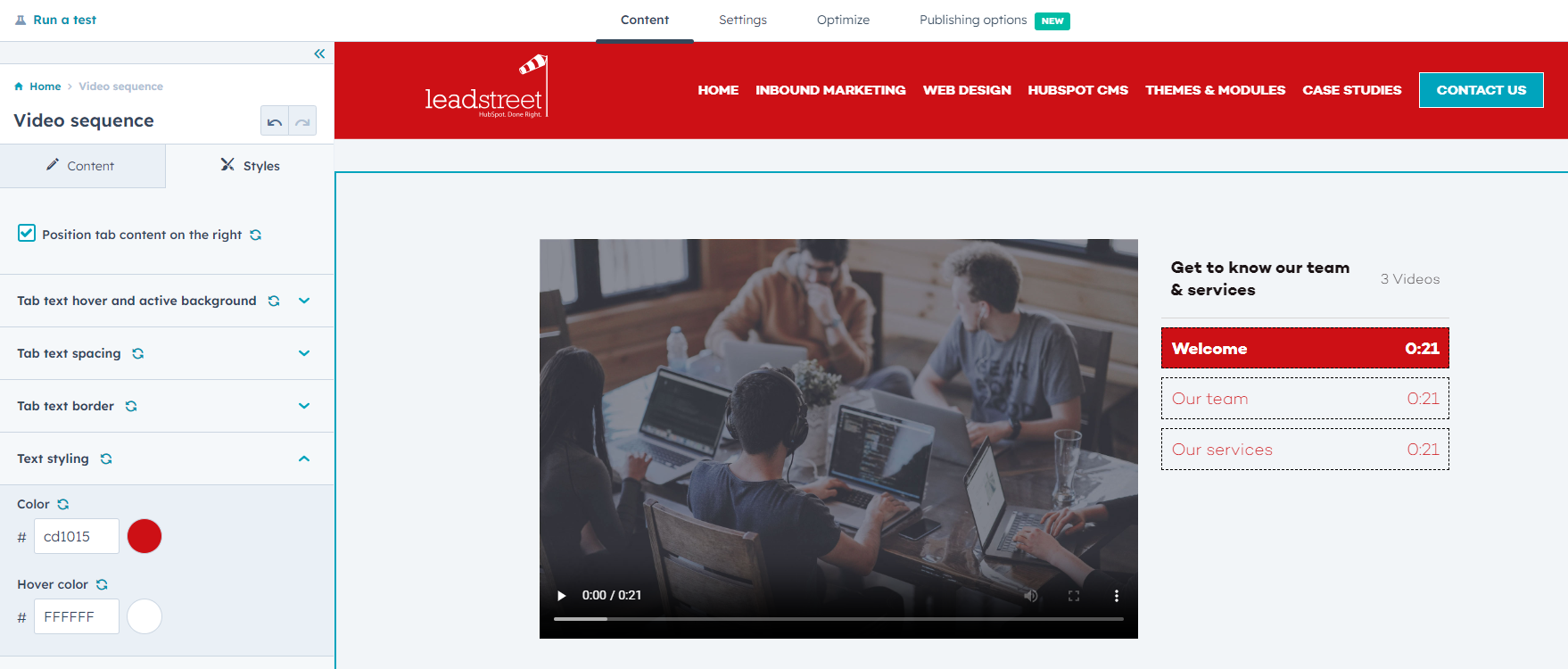
Step 7: Choose the color of your (hover) text.

Any Questions
Please contact our support team via this form
