Vertical Timeline module for HubSpot
Showcase your content using the Vertical timeline component
You can share a visual narrative of your organization's history, process steps, or project milestones. With leadstreet's Vertical Timeline custom module for HubSpot, you can show and control content elements on a vertical timeline on your web pages.
Features
The Vertical Timeline module is fully customizable, easy to use and responsive. With it, you can:
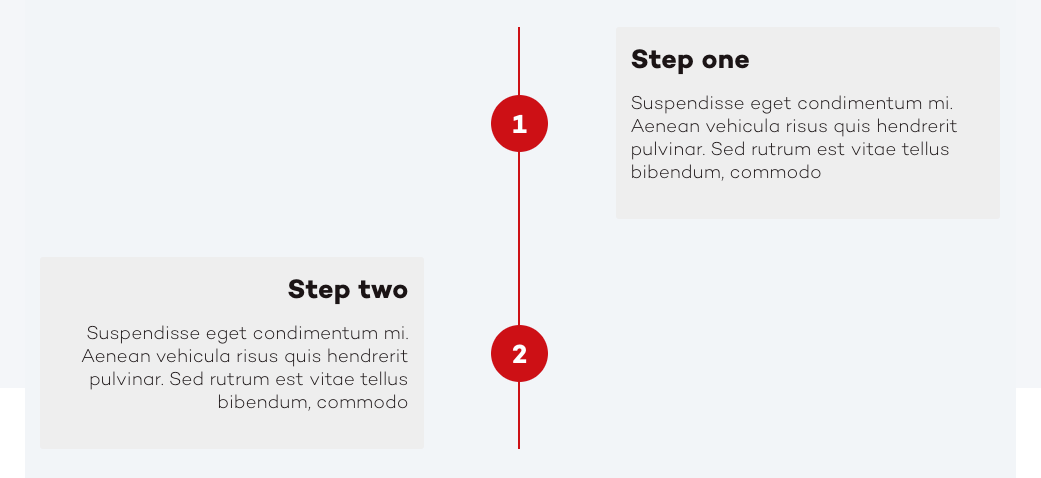
- position the timeline content to the left, right or in the middle;
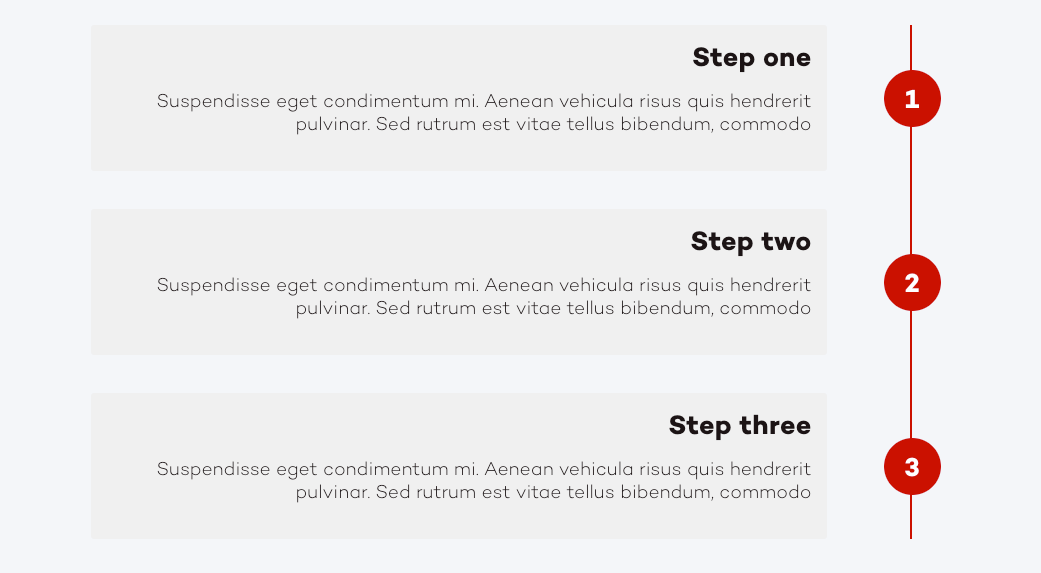
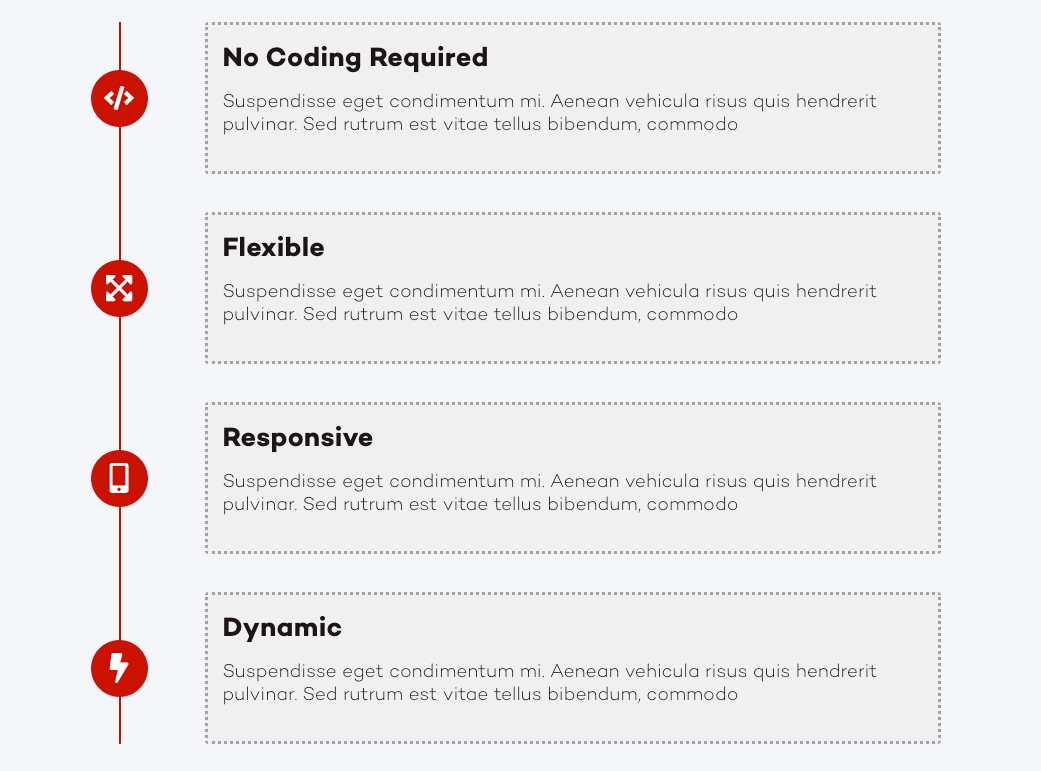
- add numbers or icons to represent each entry in the timeline;
- customize colors, background, spacing and borders according to your preferences;
- add smart rules.
How to add the module?
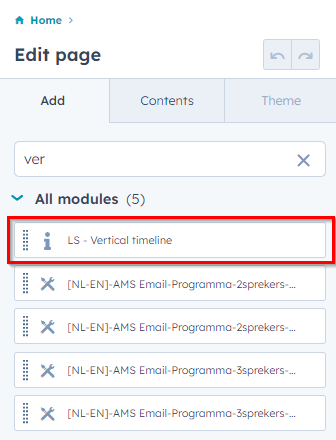
If you are using leadstreet's Essential theme or any other theme, you can simply drag & drop the Horizontal Timeline custom module for HubSpot to your web page.

How to setup the module
You can add this custom module for HubSpot and adjust the Vertical Timeline design based on your needs and preferences.
Step 1
Purchase the Vertical Timeline custom module for HubSpot.
Step 2
Log into your HubSpot portal. And go to Marketing > Files and Templates > Design Tools.
Step 3
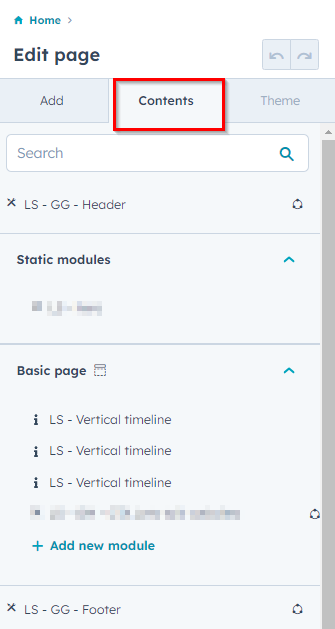
Choose Contents to find the vertical timeline module for setup.

Step 4
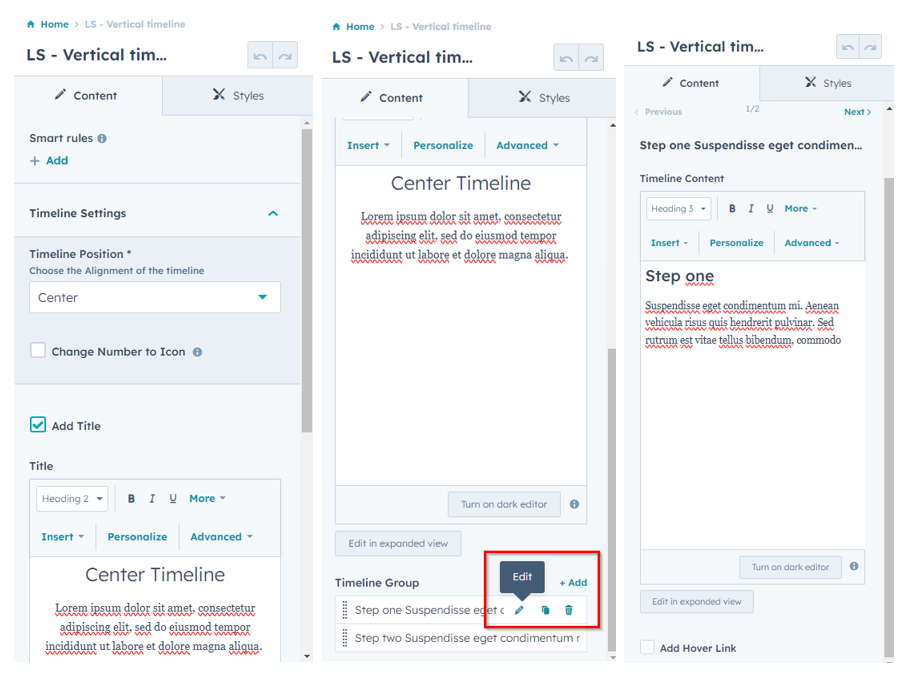
Choose your vertical timeline settings including how many items to show in the timeline, do you show short info, do you add an icon inside the circle?
Step 5
The Vertical Timeline custom module for HubSpot needs a title, it is best to think of a title and plan out your content in advance. You can edit the titles and content when you click Edit next to each entry listed for your timeline.

Step 6
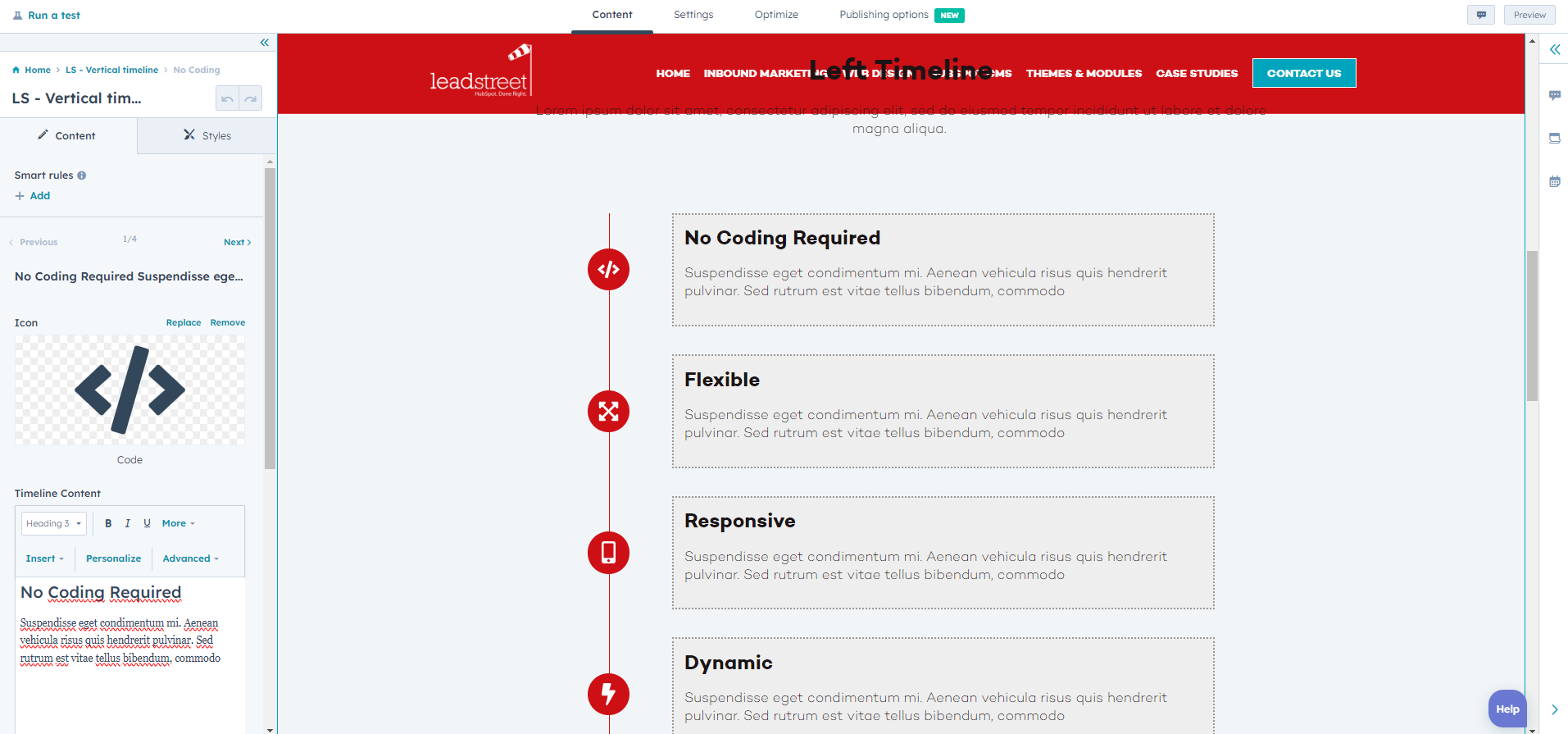
Explore different use cases for icons based on what you want to show in your Vertical Timeline design. The custom module for HubSpot has ready-made icons available.

Step 7
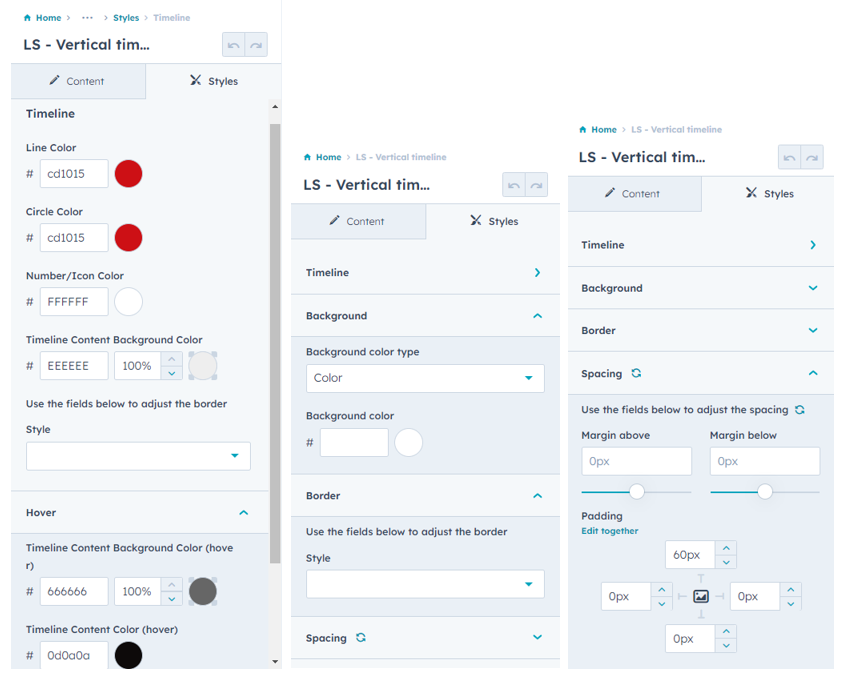
Customize style settings in the Vertical Timeline component. Change the colors fo lines, text and background based on your branding guidelines. Change the margins, border, padding and spacing to suit your website's layout.

Step 8
Save your changes and preview the page as you make adjustments until you get final sign approval. From there, your Vertical Timeline should be ready to publish.
How it can look like
See examples of what your vertical timeline can look like. These examples highlight how the custom module for HubSpot can be used to show steps in a process or benefits to a product or service.