OpenStreetMap Store Locator with Radius Search
Manage multiple locations or services on OpenStreetMap with options to search for locations and specify distances.
List all your stores, branches, or offices on OpenStreetMap without any API. The Store Locator with Radius Search displays all your locations on a map and allows your customers to search for categories or addresses within a specified radius.
leadstreet's custom module for HubSpot functions as an OpenStreetMap Positioner. You just have to provide the store details in the fields. Access it here.
How do you set up this custom module for HubSpot?
To properly install the OpenStreetMap Store Locator with Radius Search, you can:
- Add the HubSpot custom module to a template.
- Add all your stores to the module. Include the names, addresses, images, geolocation, opening hours, etc. Alternatively, you can add your services through JSON code or a JSON link.
-
Easy setup. NO API needed!
What are the options?
- Custom text field for title, subtitle and content, with full formatting options.
- Add customizable filter options with your own title text and a dropdown of categories displayed right above the map.
- Enjoy flexible map settings — adjust module width, center your map automatically or by coordinates, define zoom level, customize default and active markers, and choose between a colored or grey style.
- Flexible display options let you showcase your stores, campuses, or services with pop-ups highlighting details and images, or place the location list at the top, bottom, left, or right of the map.
- Choose whether to display a title above the location list to guide your visitors.
- Selecting a service or location from the list automatically highlights its marker on the map.
- Enable location searches within a radius with distance options in kilometers or miles.
- Add all your stores manually to the module with info like names, addresses, images, geolocations, opening hours, etc. Alternatively, you can choose to add them through JSON code or a JSON link.
- Easily include JSON-LD structured data so search engines and AI bots recognize your stores’ addresses, contact details, and opening times.
A reminder: Please ensure that you implement structured data correctly. Or consult web development experts within your team or at leadstreet. Improper implementation of structured data may negatively affect your website’s performance.
Manage your locations
Manage your location sources manually or with JSON, a built-in option of the Store Locator on OpenStreetMap HubSpot custom module. Choose your location source: Manually, by JSON code or JSON link.
Add your location sources manually
- Fill out the following details per store or office:
- name
- address
- latitude
- longitude
- website
- description (for example, opening hours)
- image
- custom icon marker
- custom icon marker active
- categories
- Enable the option to pop up that particular location on your map, if you prefer.
- Apply your changes, and you are all set!
Using JSON code
- First, convert your XLSX to JSON output.
- Create an XLSX with all your locations. Find a demo XLSX here.
- Use this link to convert your XLSX to JSON.
- Update the category in JSON
- Open the JSON in a notepad (Notepad++ on Windows or Sublimetext on Mac)
- Add [ ] brackets around the category on each category line

- Copy the updated JSON and add it to the Store locator module
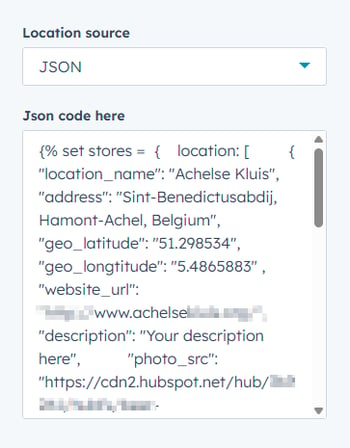
- Choose Location source JSON.
- Paste the updated JSON (from ii).
- Update your webpage.

Using a JSON link
- Create your JSON Output.
- Save the JSON code in a file on your HubSpot Files.
- Paste the URL of that file into the OpenStreetMap Store Locator with radius search HubSpot custom module.

Too many stores or services to add?
Do you have a large number of stores or services?
For a one-time setup fee, leadstreet can integrate the custom module to HubDB.
Any questions?
Please contact our support team via this form
