Store locator on Google Maps module for HubSpot
Manage multiple locations, branches or offices on Google Maps
If you need to show all of your stores or offices on Google Maps, check the guide on how to use leadstreet's custom module for HubSpot.
Our Google Map Positioner can list all your branches for you. Just provide the store details on the fields of the Google Maps module. Access it here.
To set up this, you will need:
- Google Maps Javascript API
- Google Maps Places API
How do you set up this custom module for HubSpot?
To properly install the Google Store Locator API, you can:
- Add leadstreet’s custom module for HubSpot to a template.
- Add all your stores in the module with names, addresses, images, geolocation, etc.
Or add your services through JSON code or a JSON link.
What are the options?
- Your stores/services will be positioned on the map, and a popup can show extra data + images.
- Your stores/services can be listed in different positions: above, below, left, right of the map.
- You can add a filter showing a dropdown at the top of the page.
- Select a service/location on the list to highlight the marker on the map.
- You can add lD+JSON structured data to inform Search engine and AI bots about each store’s telephone number and opening hours.
A reminder: Please ensure structured data is implemented correctly, or consult web development experts within your team or at leadstreet. Because, improper implementation of structured data may negatively affect your website’s performance.
The Store Locator in action
Check out how it works by watching the video below:
Manage the locations with JSON
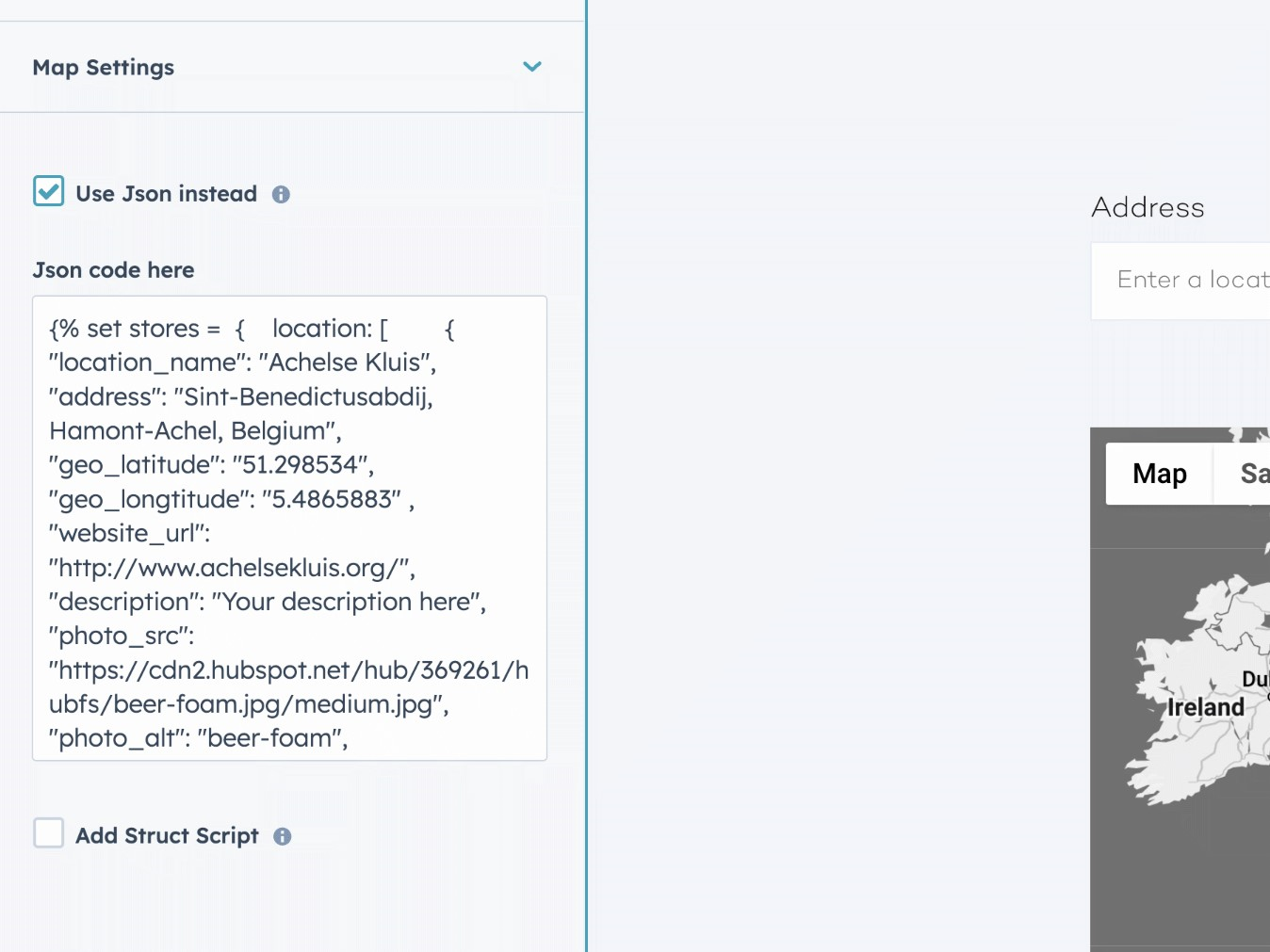
JSON is a built-in option of the Store Locator module.
- First convert your XLSX to JSON output.
- Create a XLSX with all your locations. Find here a demo XLSX.
- Use this link to convert your XLSX to JSON
- Update the category in JSON
- Open the JSON in a notepad (Notepad++ on Windows or Sublimetext on Mac)
- Add [ ] brackets around the category on each category line

- Copy the updated JSON and add it to the Store locator module
- Enable "Use JSON instead"
- Paste the updated JSON (from ii)
- Update your webpage

A large number of stores or services?
Do you have a large number of stores or service?
For a one-time setup fee, leadstreet can integrate the module to HubDB . Unlike other Google Maps solutions, this service does not involve any recurring monthly costs.
Need more information on the Store Locator?
Need more information on the Store Locator on Google Maps with Radius?
Check the following:
- Get Started with Google Maps Platform > click here
- Pricing Google Maps Javascript API Using and Billing
- Check the module in a page with no styling
Any Questions
Please contact our support team via this form
