Simple Browser Login module for HubSpot
Addressing content security constraints with a "Simple Browser Login" Module
In the HubSpot platform, there are certain limitations when it comes to member registration to access private content, particularly in blogs.
Initially, when you create a blog post, there is no native option to assign a password for access. And the default behavior of a blog post is to be immediately accessible to the public upon publication, with no provision for staging or previewing the content before it goes live.
The "Simple Browser Login" Module is a custom module for HubSpot by leadstreet. It offers a workaround that lets you set up basic password protection to access private content.
To set up user accounts and profiles for blogs, follow the steps below.
Personalise the module
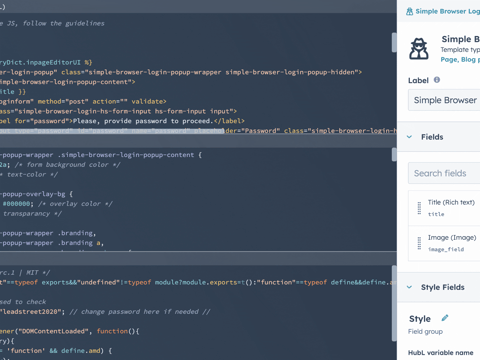
- Go to the HubSpot design manager and open/edit the Module.
- In the JS part of the module the password is set to leadstreet2020 you can change it if needed and save the module.
- In the CSS part of the module, you can change the colors of the overlayer popup and font.
Add the module to your blog template
- Add the module on the blog listings by drag and drop.
- You can add the module on a single blogpost.
How to add the module to a website
- Go to the HubSpot Design manager.
- Select the Simple Browser Login module.
- Right click on the module and click Save snippet.
- Go to the base.html of your child theme.
- Add the snippet just after the <body>-tag
- Add if/else if needed.
See sample code below
Replace the --- by { in the code below
---% if is_in_page_editor or is_in_theme_editor or is_in_theme_previewer or is_in_editor %}
---% else %}
---% module "module_16904458496662" path="/MP_files_modules/LS - Simple browser login/Simple Browser Login", label="Simple Browser Login" %}
---% endif %}
Some reminders on the code
Be aware that the Simple Browser Login module name can change. We therefore suggest using a snippet.
Use if/else to prevent the popup from showing in the backend. But this does not guarantee a work fix in HubSpot. If you encounter challenges, feel free to consult the leadstreet team by completing the form in the link below.
To add the module to all blog post and blog listings:
- Go to the HubSpot Design manager.
- Select the Simple Browser Login module.
- Right click on the module and click Save snippet.
- Go to the blog_listing.html and blog_index.html of your child theme.
Screenshots


Any Questions
Please contact our support team via this form
