Countdown Timer module for HubSpot
Improve conversion and create a buzz with a countdown timer on your website
It could be for a rebrand, a new product, a new service, a new offer, or a big conference with a popular keynote speaker. You can create excitement for what you're organizing and launching with a countdown timer by date.
leadstreet's custom module for HubSpot helps improve conversions for event registrations and email notifications. This countdown timer is built on HTML.
Key features of the countdown timer include:
- Standard countdown timer display
- Time-remaining count display
- Too late display
How to setup
Here's a guide on how to install and how to create the countdown timer on your website.
Step 1: Purchase the Countdown Timer custom module for HubSpot.
Step 2: Log in to your HubSpot account, go to the design manager by navigating to Marketing > Files and Templates > Design Tools.
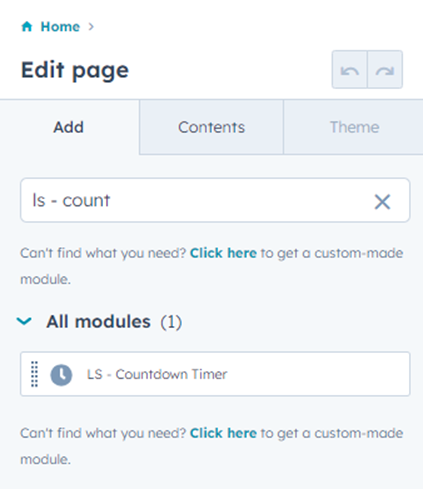
Step 3: Drag and drop the Countdown Timer module to your page.

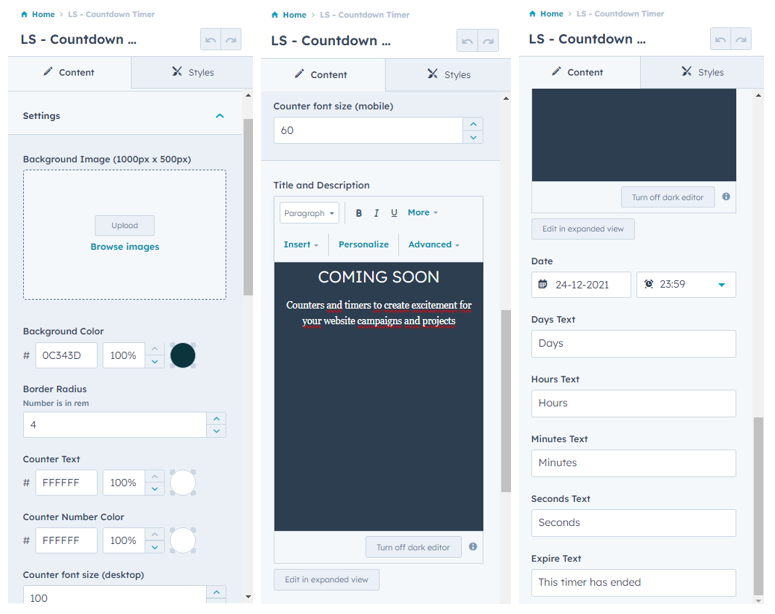
Step 4: Set up the timer countdown according to your preferences such as colors and fonts based on your branding guidelines. You can also set it up based on requirements like having the countdown timer by date. You can also customize quick messages like “It’s coming soon” based on your brand voice and the campaign.

Step 5: Once the details are finalized, you can save changes to your countdown timer and your page. And it's ready!
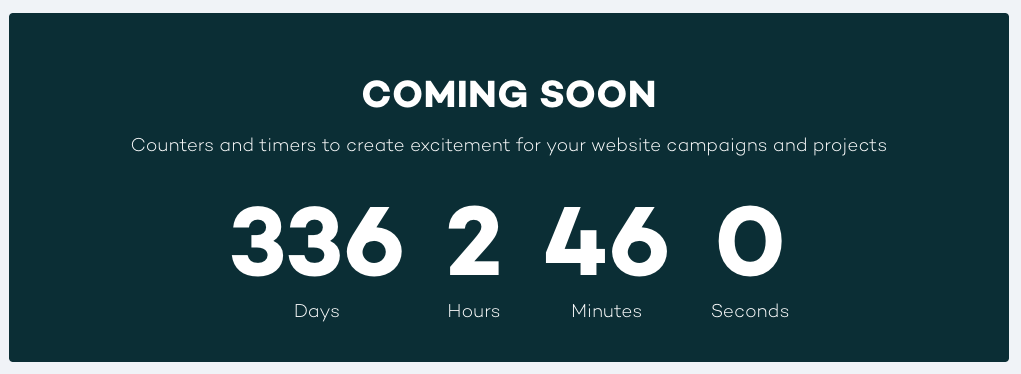
Here's how your countdown timer can look like

Any Questions
Please contact our support team via this form
