Blogpost reading progress bar module for HubSpot
Show readers their progress on your blogpost and boost engagement
A blogpost reading progress indicator visualizes how far through the article a reader has progressed. It provides readers with an idea of how long an article is. You can achieve this with leadstreet's custom module for HubSpot.
Sometimes the scrollbar doesn't accomplish these, especially when you have a long footer or with comments below the related post.
For this scenario, you can add leadstreet's custom module for HubSpot the Blogpost Progress Bar.
Businesses focused on thought leadership, content marketing and publishing as a strategy work to create blog posts that hold readers' attention.
With a blog progress indicator, you can accomplish this. Doing so:
- Offers gamification
- Makes the task of reading more enjoyable
- Gives readers a level of satisfaction upon completing the article
- Improves the user experience
How to set up?
You can fully customize the Blog Progress Bar based on your needs and preferences.
Step 1: Purchase the Blogpost reading progress bar custom module for HubSpot.
Step 2: Log into your HubSpot portal. And go to the Design Manager and open your blog template.
Step 3: Add the CM Progress bar custom module for HubSpot.
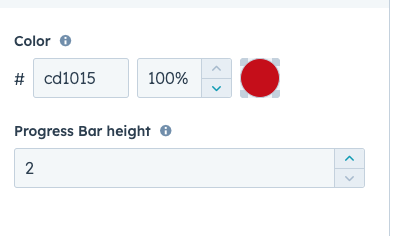
Step 4: Adjust the module according to your preferences:
- Color – Select colors that contrast with the dominant colors on blog page to make sure the Blog Progress Bar is easy to spot. Be sure to refer to your business branding guidelines.
- Height – This refers to the thickness you want the Blog Progress Bar to have. When adjusting this, consider how to make it stand out on the page and how it would look as part of the layout of your blog articles.

Step 5: Save your design.
Step 6: And it’s ready!
Check out the video below to see how it works
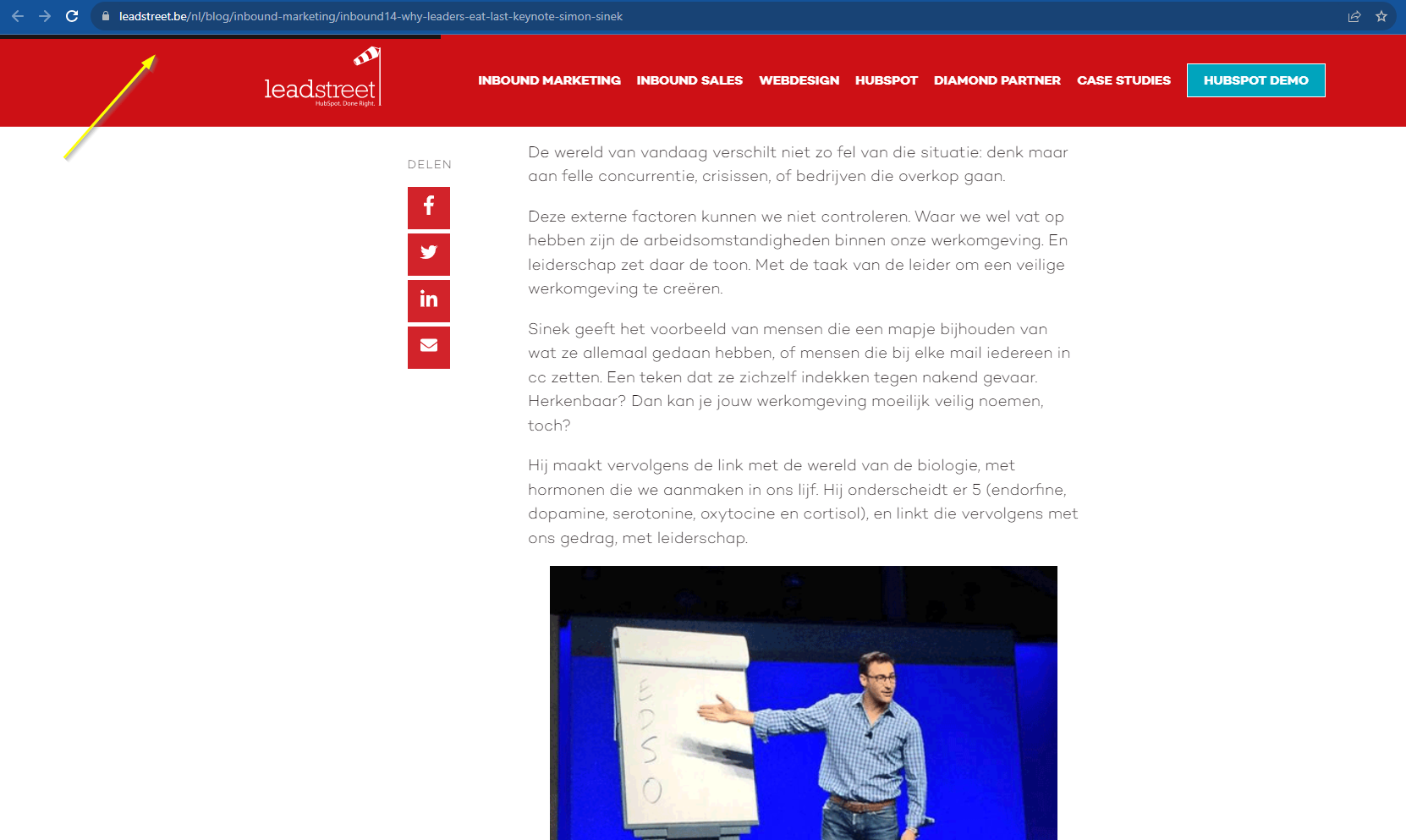
How it looks like
In the example below, the Blogpost Reading Progress Bar looks like a black line right under where the blog URL is. This bar moves horizontally as the reader scrolls down through the article to visually show how much of the blog post one has completed reading.

Any Questions
Please contact our support team via this form
