Stats Counter module for HubSpot
Showcase your data and engage your website visitors more!
Say goodbye to boring numbers and percentages—welcome a new era of data visualization with our stats counter for websites. You can easily integrate our custom module into your HubSpot website.
Key features of the website stats counter:
- Design your own layout, both shape and color
- Animated numbers or percentages
- Showcase with or without an icon or image
- Choose the container width
- Display up to 4 statistics in a row
How to set up your website stat counter
Step 1: Purchase the website stats counter custom module for HubSpot.
Step 2: Log into your HubSpot portal. And go to the Design Manager and open your blog template.
Step 3: Add the website stats counter custom module for HubSpot by dragging and dropping to your webpage.

Step 4: Configure your options.
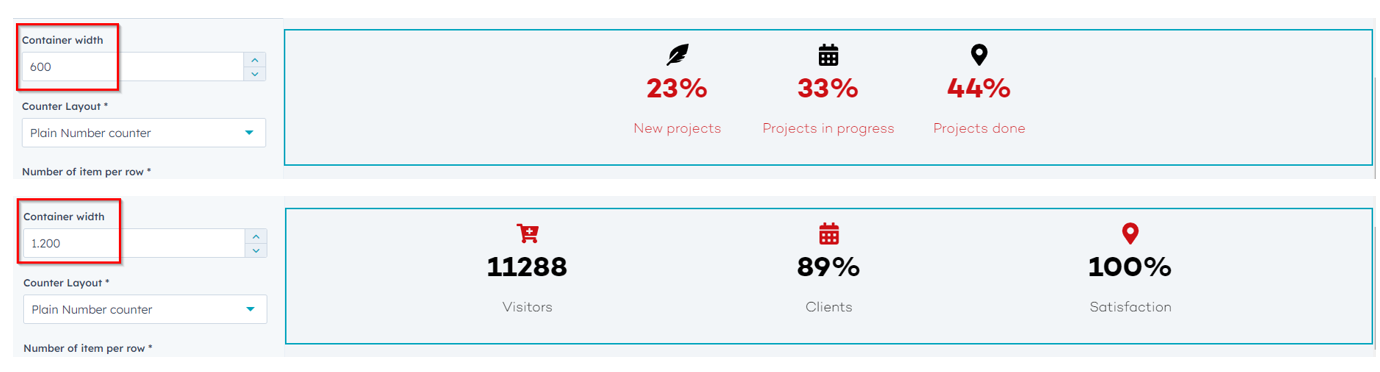
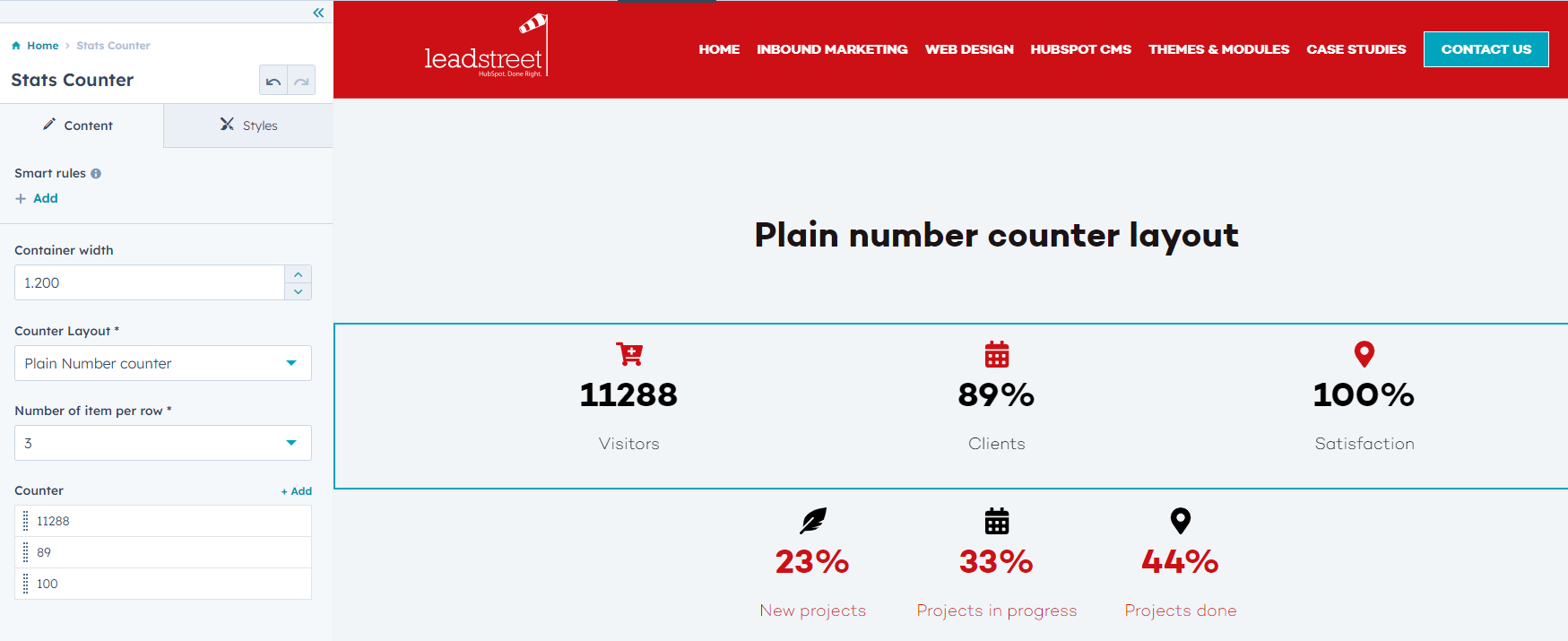
Configure your container width: Choose the container width to specify the spacing you would like to use for displaying the content.

Step 5: Configure your counter layout.
There are 3 counter layouts available:
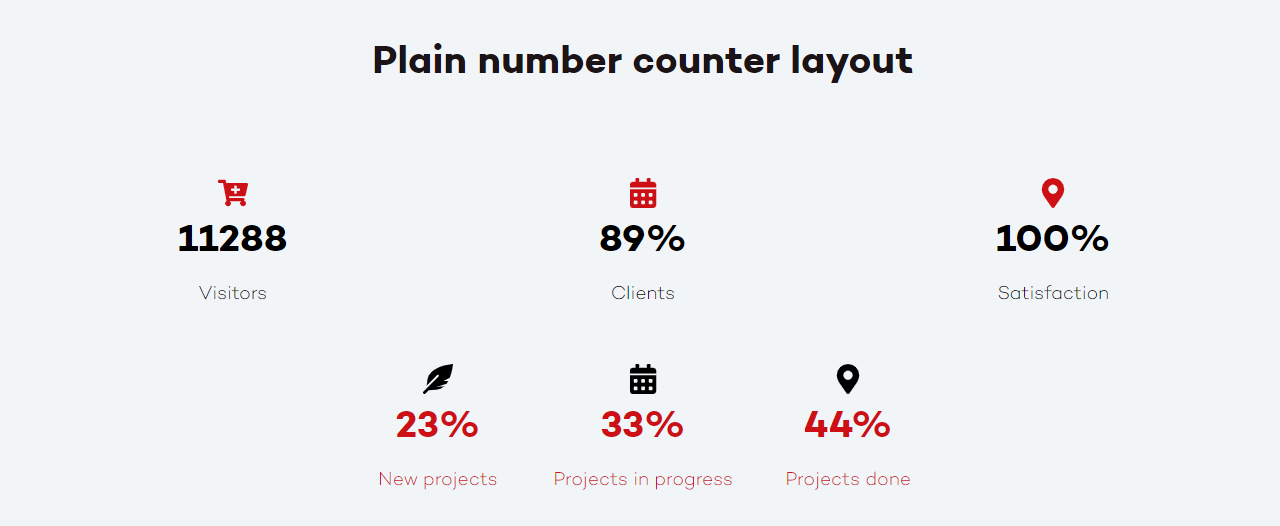
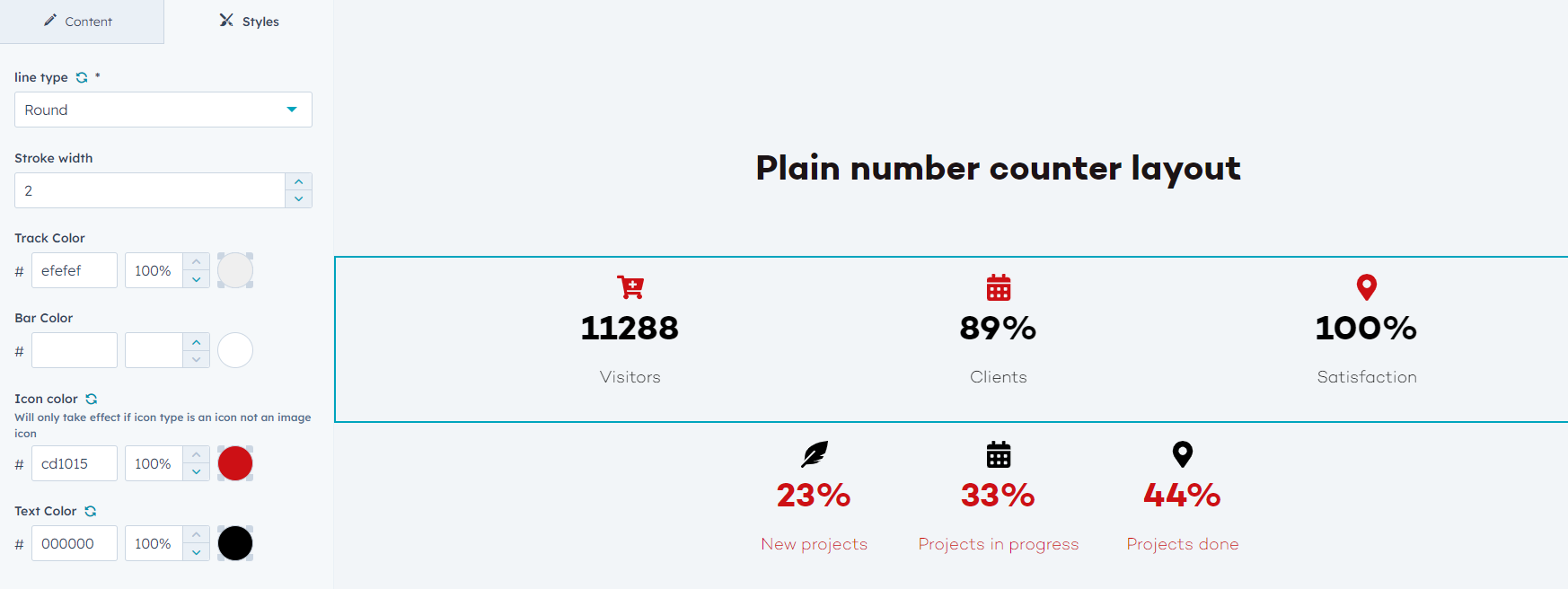
Plain number counter

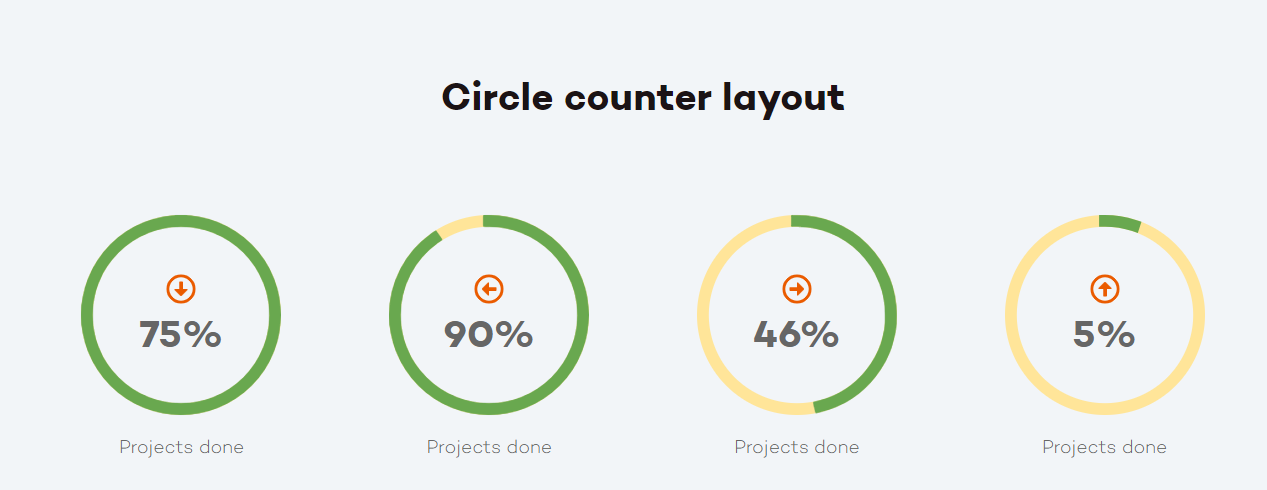
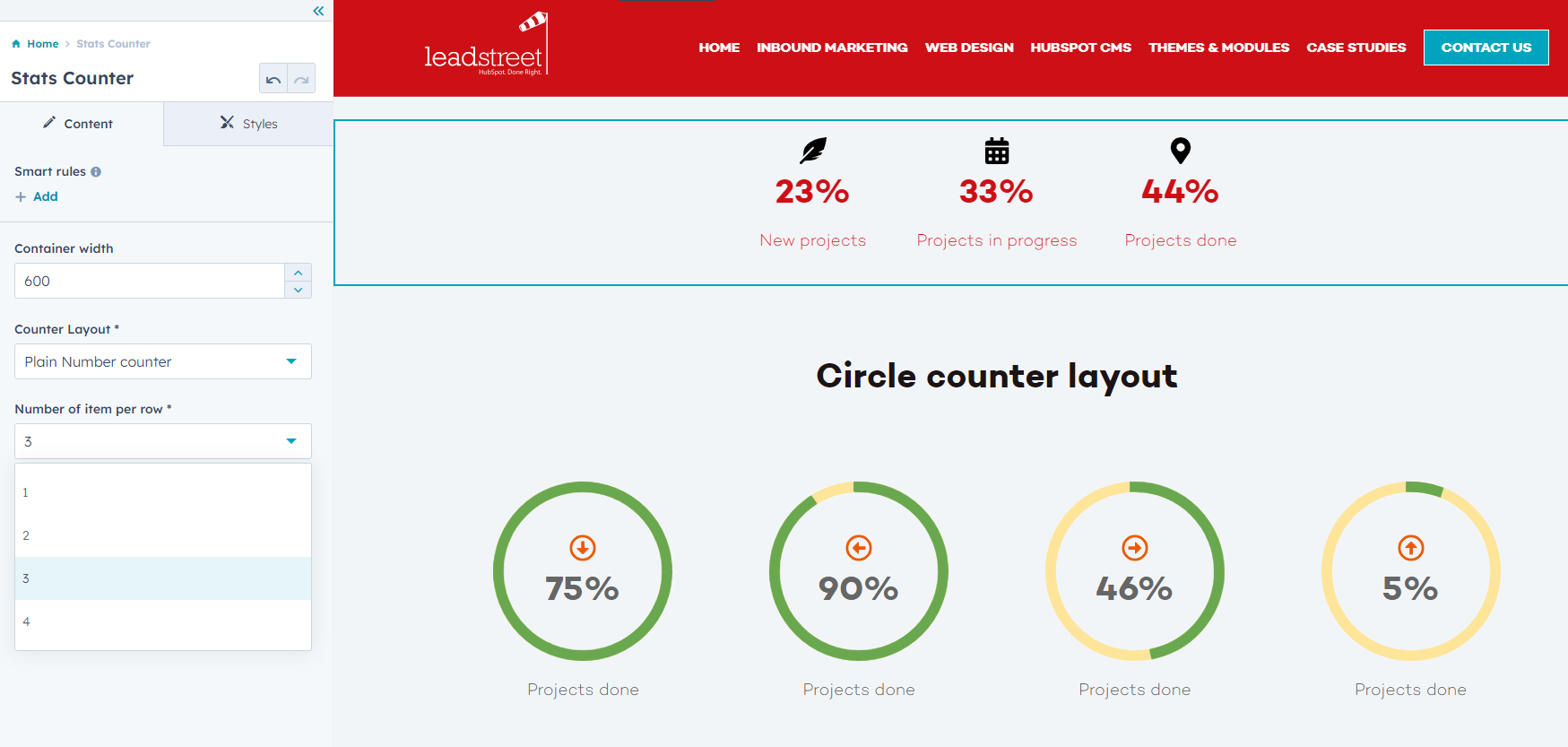
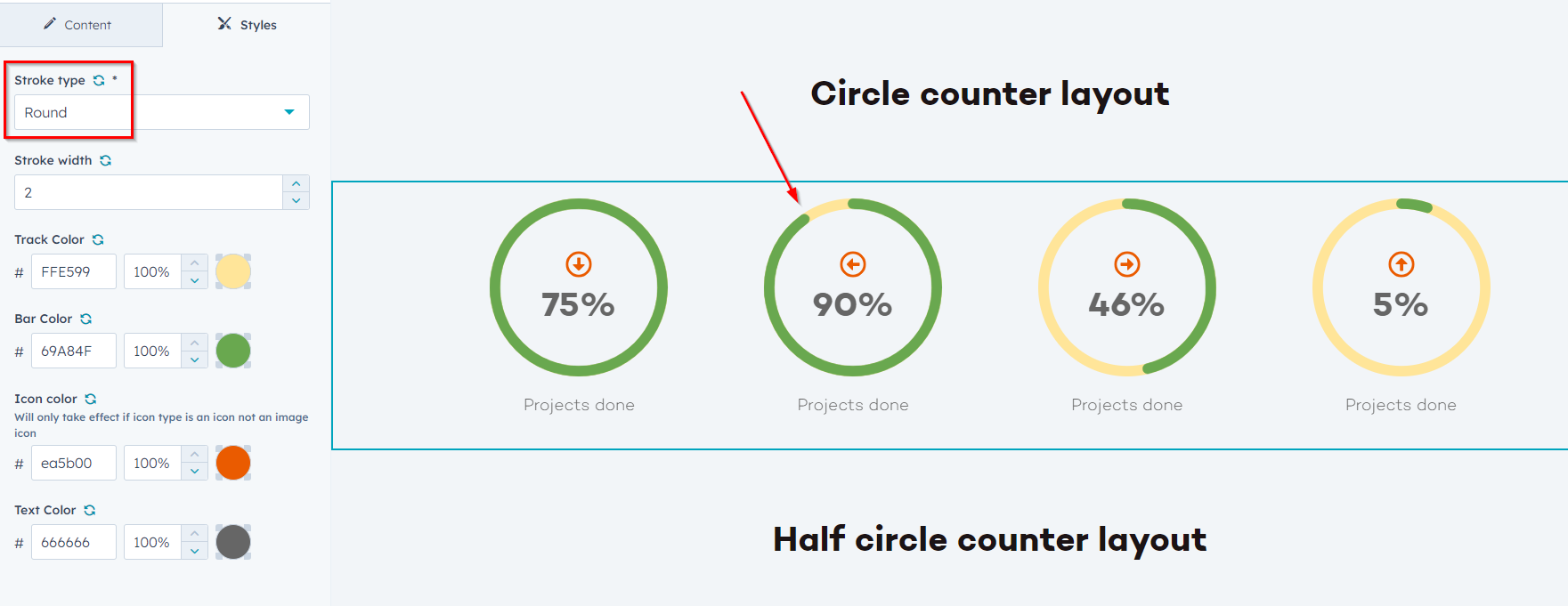
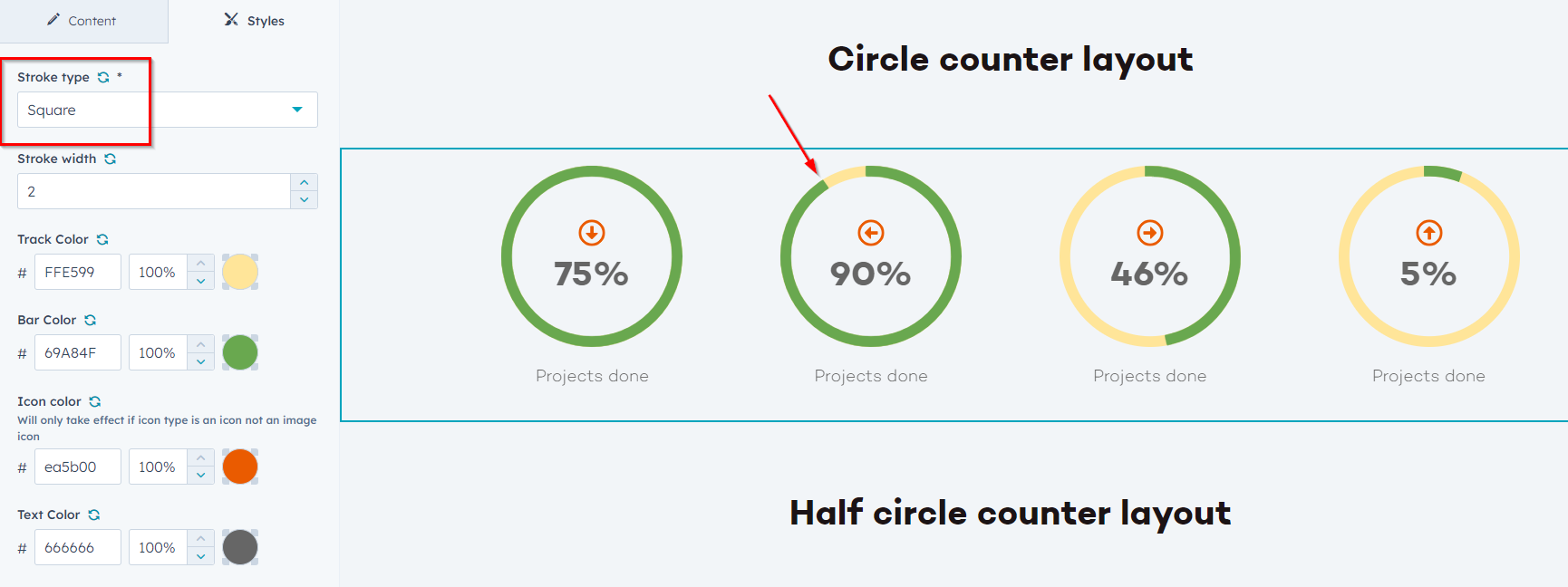
See a sample of the circle counter below.

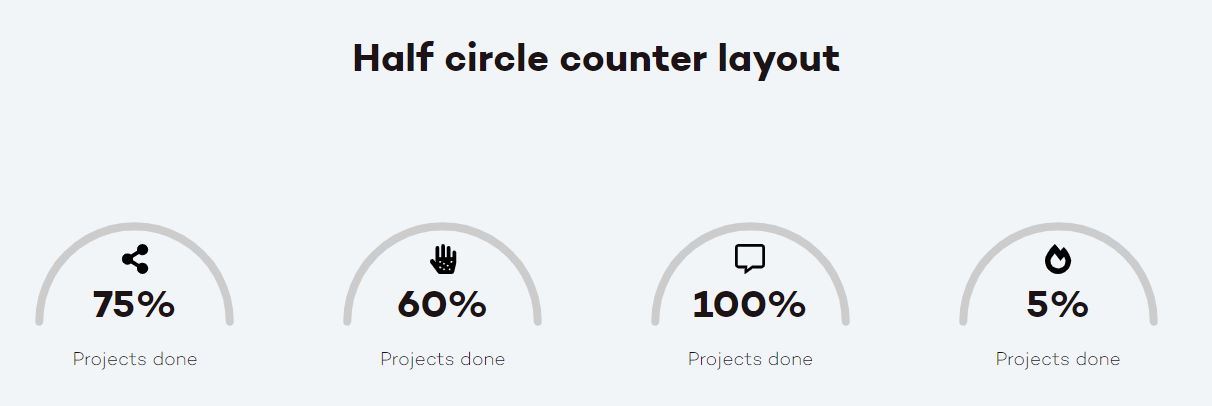
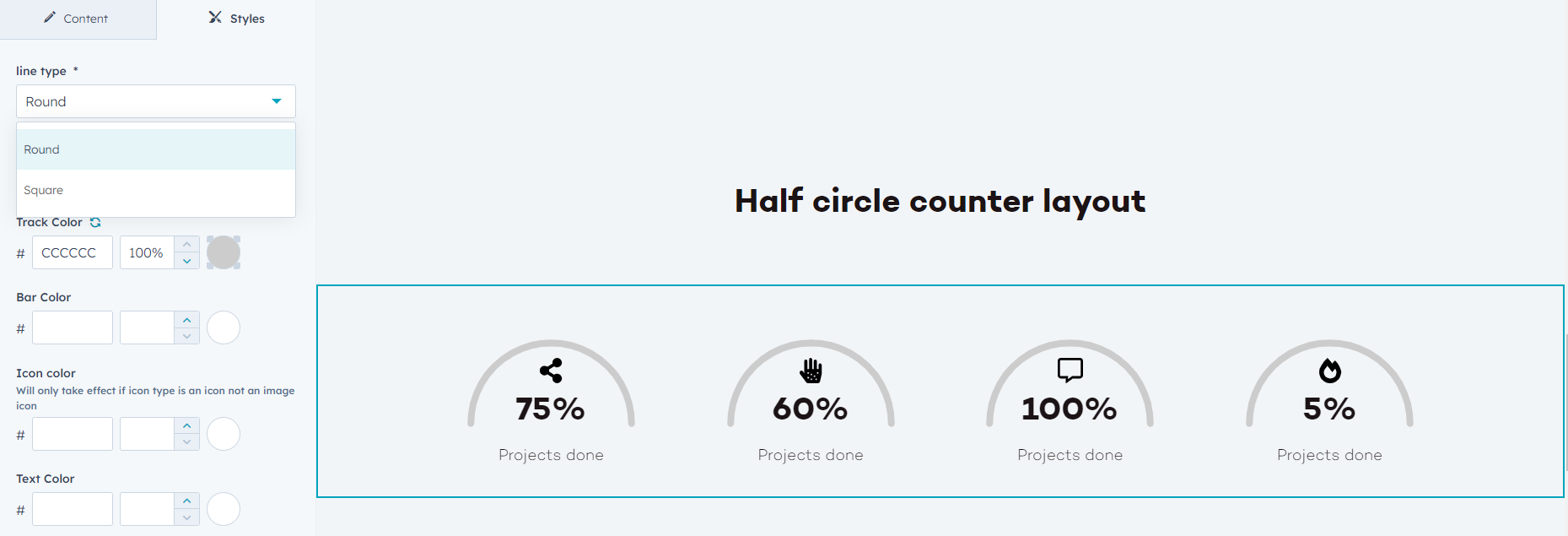
See a sample of the Half circle website stats counter below.

Step 6: Configure the number of items per row.
- You can select a maximum of 4 items per row.
- The alignment is always centered on the webpage.

Step 7: Configure the data in your website stats counter.
Define the number or percentage.
Pro tip!
Use counter layout circle or half circle only for numbers with a maximum of 5 digits.

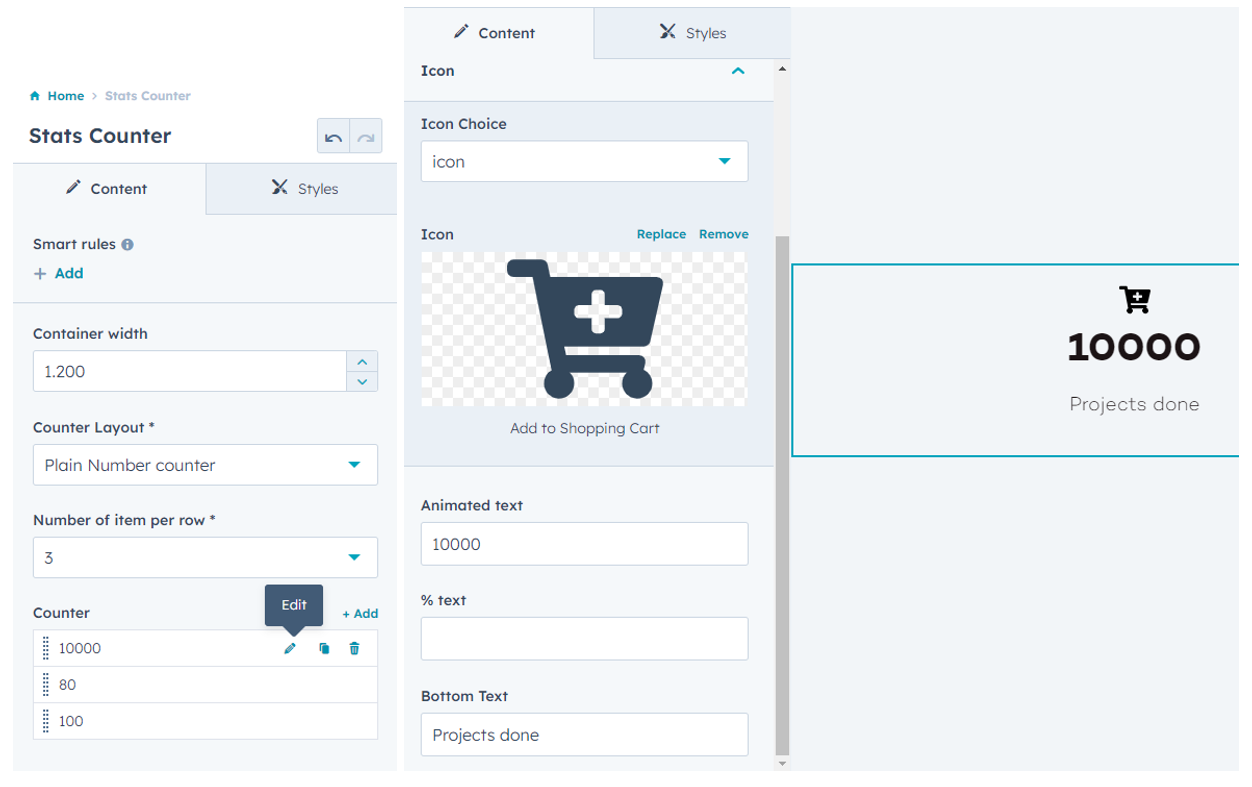
Step 8: Design your stats counter for websites with the appropriate icons.
- Click the pencil icon
- Choose an icon or icon image
- Fill out the animated text or percentage text
- Provide a title to what you are displaying
- Repeat this for every counter

Step 9: Choose colors and styles for your html counter widget.
- When opting for the plain number counter layout, the only applicable options are the Icon color and Text color.
- If you choose the half-circle layout, the stroke type is not relevant.
- Choose color and style preferences based on your branding guidelines.
Color and style options for plain number counter layout

Color and style options for circle counter layout


Color and style options for half circle layout

Step 10: Complete all the necessary settings according to your preferences, publish the page, and you're good to go!
Any Questions
Please contact our support team via this form
