Masonry Image Gallery with Slideshow Module for HubSpot
Unlock the power of customization with the Masonry Image Gallery and Slideshow feature.
Image gallery masonry features include:
- Repeatable content
- Customizable image width size
- Specify gutter margin between elements
- Use JSON to manage images in bulk (instead of using the repeatable object)
How to set up?
You can fully customize the masonry grid image gallery based on your needs and preferences.
Step 1: Purchase the Masonry image gallery custom module for HubSpot.
Step 2: Log into your HubSpot portal. And go to Marketing > Files and Templates > Design Tools.
Step 3: Choose Contents to find the Image gallery masonry module for setup.
Step 4: Drag and drop the image gallery masonry module to your webpage.

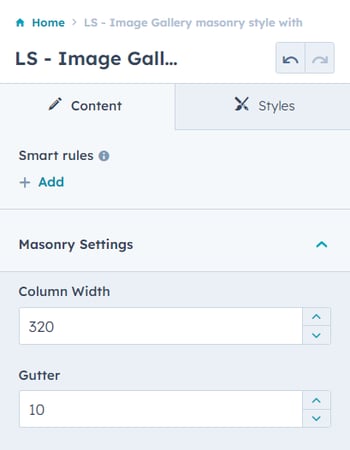
Step 5: Configure your options for column width and gutter margins between elements based on how the masonry image gallery will look in relation to your website page layout.

Step 6: Add your images. You can customize the width and height to your preferences too.
Check out the video below to see how it works
Use JSON to manage a large number of image
Step 1: You can manage images in bulk when you enable "Use JSON instead." Once enabled, the images in the specified JSON file will be retrieved on the module.

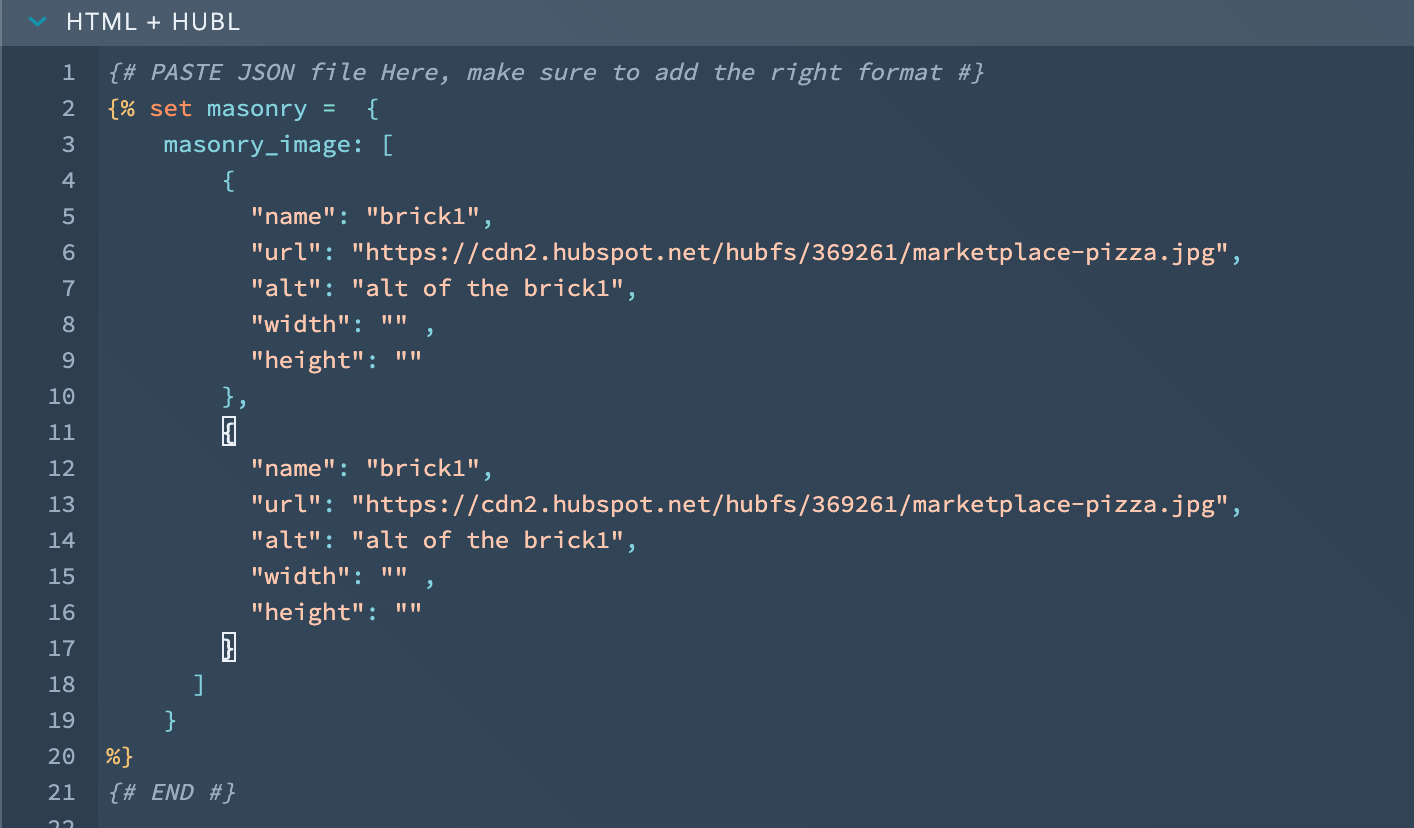
Step 2: Paste the JSON file on the masonry grid module. Make sure to use the same format.

Step 3: Publish your design and your image gallery slideshow is ready!
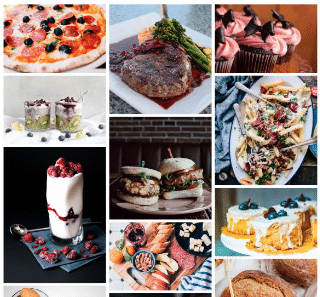
How your masonry image gallery can look like



Any Questions
Please contact our support team via this form
